with NetBeans IDE 6.8
In this tutorial, we use a simple Java animation with Swing, ColorAnimation.java, which changes color from red to green of a circle.
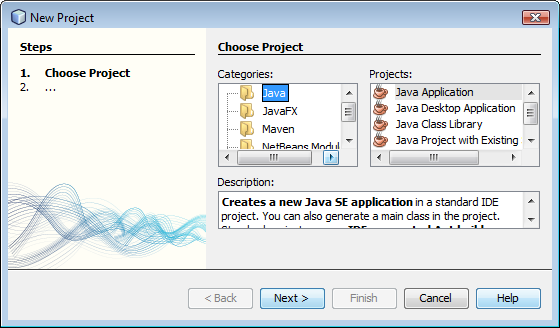
Select File -> New Project...

Keep the standard option which is "Java Application" then click "Next".

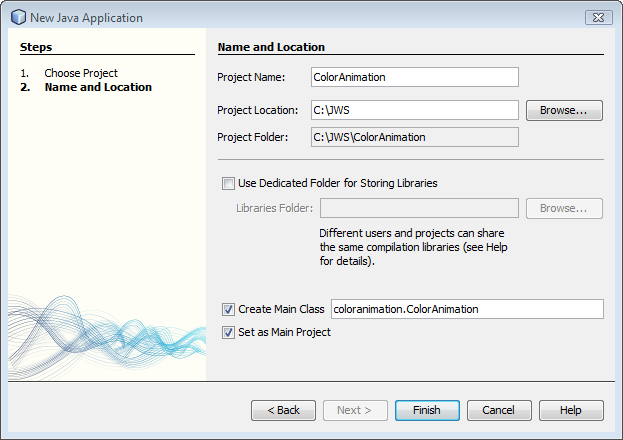
Type in the project name, "ColorAnimation" and also type in our file name,
"ColorAnimation", into the "Create Main Class" text input.
Then click "Finish" button.
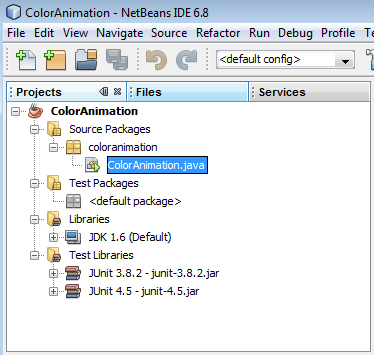
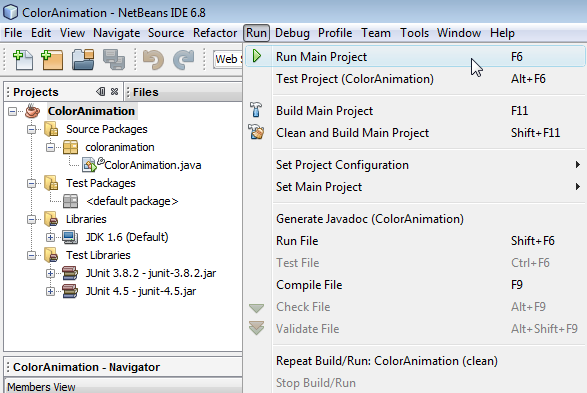
Now we see the Project window in the IDE as the picture below.

Time to bring our animation file, using cut and paste, put the "ColorAnimation.jave" into our project.
With Java Web Start, the user can launch a Java application by clicking an HTML link to a JNLP file for this application inside a web browser. The JNLP file, which is a special configuration file, instructs Java Web Start to download, cache, and run the Java application. To run applications with Java Web Start, it is enough to have a compatible version of the Java Runtime Environment (JRE) installed on the client machine. The installation of the Java Development Kit (JDK) is not required.
To enable your Java application to run with Java Web Start, you need to configure the properties of how the IDE should build the project. When Java Web Start is enabled in project properties, the IDE automatically creates a JNLP file and an HTML page with the link to the JNLP file, together with the JAR file.
At first, we configure the project to make it Java Web Start enabled and test its execution locally.
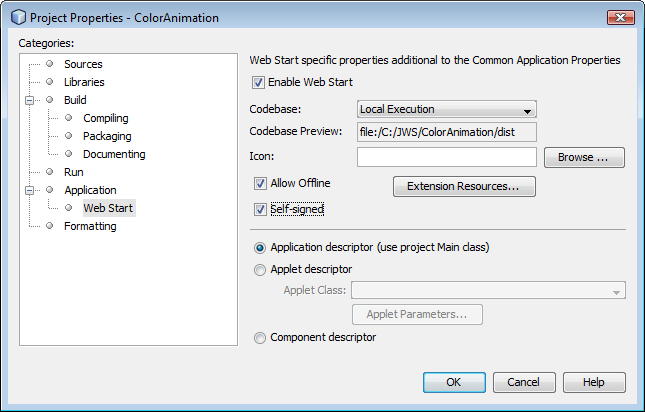
- Right-click the "ColorAnimation" project node and choose Properties.
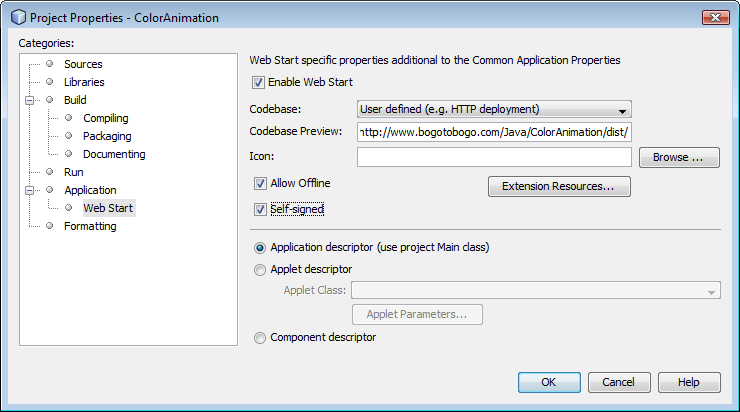
- Under Categories, choose Web Start and select the Enable Web Start checkbox.
- Leave the Local Execution option selected as the Codebase as we will first run the application locally. The Codebase Preview field shows the path to local application files.
- Ensure that the Self-signed checkbox is selected. The application JAR file will be signed by a certificate that is generated automatically when the project is built. With the self-signed certificate, the application will be able to access the same resources from the computer as a regular application that is running locally. For example, the self-signed certificate allows an application to access local files and the network.
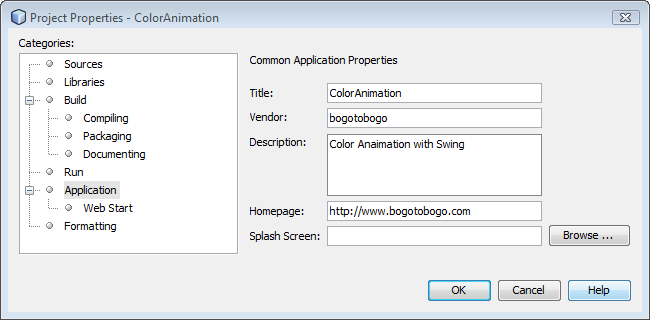
- (Optional). In the Project Properties dialog box, select the Applications panel and change the application title and vendor name.


To compile and run the application to test Java Web Start locally:
- Right-click the "ColorAnimation" project node andand select "Set as Main Project".
- Choose Run > Run Main Project or press F6.
- Select the checkbox to trust the content and click Run in the warning window. The "ColorAnimation" application starts.


The IDE compiles sources and you should see the splash screen that Java is starting and the warning window asking you whether the signed application can be executed.

After you verified that the application starts successfully with Java Web Start from local sources, let's upload it to a remote location and launch it from there.
For deployment of applications with Java Web Start on the web, the web server you are using should be able to handle JNLP files. The web server must be configured to recognize JNLP files as applications, i.e. the MIME type for JNLP should be added to the configuration of the web server. Otherwise, files with the JNLP extension will be treated as usual text files. For more information about web server configuration, refer to the Setting Up JNLP Web Server.
To launch the application from the web, you need to provide a link to the applications source file on the web in the JNLP file.
- Right-click the "ColorAnimation" project node, choose Properties and select Web Start under Categories.
- Choose User Defined as the Codebase.
- In the Codebase Preview field, enter the URL where you will be uploading the source files.

- Click OK in the Project Properties window.
- Right-click the "ColorAnimation" node and choose Clean and Build. This IDE command deletes all previously compiled files and build outputs, recompiles your application, and builds output files with current settings.
Upload the following local files from your project's dist folder to the Downloads area of your project: ColorAnimation.jar, launch.html, and launch.jnlp.
The figure below shows the download area for the NetBeans IDE Documentation Area project.

Now, run your application. In a browser window, enter the URL to the launch.html file. In our case, it is
http://www.bogotobogo.com/Java/ColorAnimation/dist/launch.jnlp
and click the "Launch the application" link.
The "ColorAnimation" application starts with Java Web Start.