SVG is a family of specifications of an XML-based file format for describing 2D vector graphics, both static and dynamic. SVG is gaining popularity on the web as an image file format.
SVG

- Vector graphics format
- MIME type: image/svg+xml.
- Intended for 2-dimensional vector graphics on the web.
- Partially supported by several web browsers and browser plug-ins.
- XML-based text format.
- Static and animated graphics.
- Supports RGB color with an optional alpha channel
- Developed by the W3C SVG Working Group since 1998
For more information on SVG including it's futere, go to
2010 Conference Video on SVG - 800x600
or you can watch it here (480x320).
It will guide you to the future of SVG with IE9, CSS3 and HTML5 through a video from MIX10 conference
2010.
The video shows everything about SVG and actually it's a very good tutorial.
It may take 3-20 seconds to load.
It's not a small file (30-40 minute running time).
You can watch the video here, too. Go to Mix10
Also, you may want to look 20 SVG uses that will make your jaw drop.
SVG is incompatible with your browser?
Article for the Next Web, 8/27/2012, svgeezy-detects-svgs-site-automatically-falls-back-images-older-lamer-browsers
SVGeezy detects SVGs on your site and automatically falls back to raster images for older browsers.
Try SVGeezy
Or get the fallback javascript here. svgeezy.zip, svgeezy.tar.gz
To view SVG files in
Internet Explorer, users have to download and install a browser
plugin, such as Adobe SVG Viewer from Adobe
SVG Viewer.
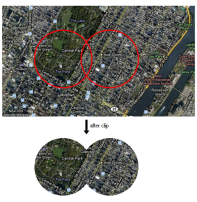
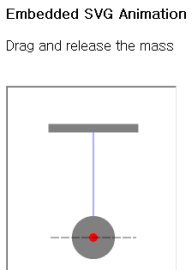
Here is an example of SVG animation ![]()
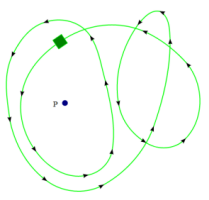
![]()
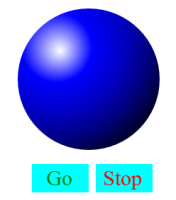
![]()
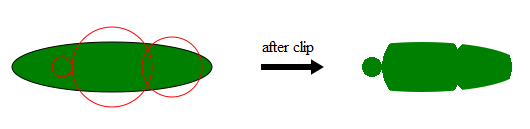
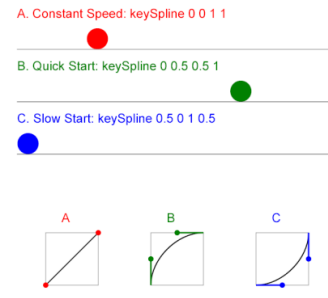
![]()
The following examples of SVG animations can be used as a SVG tutorial but it meant to be a gallery showing different aspects of SVG. However, you can have the access to all the SVG sources of the examples that you can learn from them. There is a good tutorial site, SVG Primer, that teaches us a lot in a short period of time.
I made these examples targeting PCs, but I will add more examples for smartphones such as iPhone and Android phones.
If you want to see the examples below with side by side sources, go to SVG Examples with Sources: #1-#2