Expression Encoder - 2020

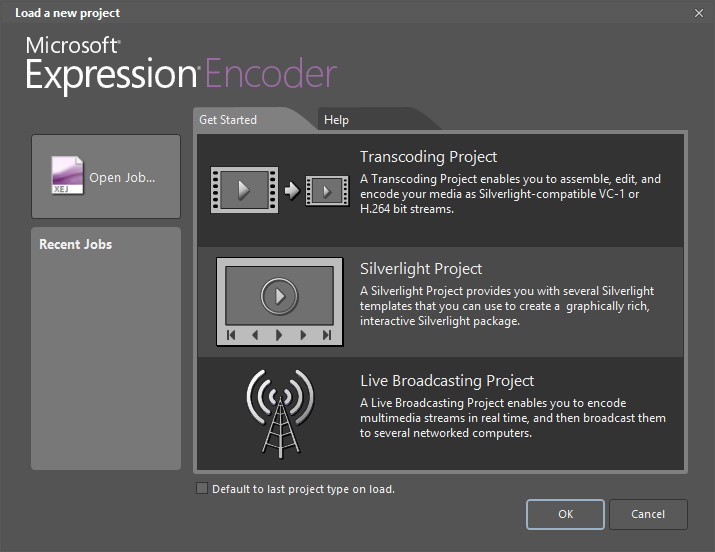
Open Expression Encoder.

Choose Silverlight project.
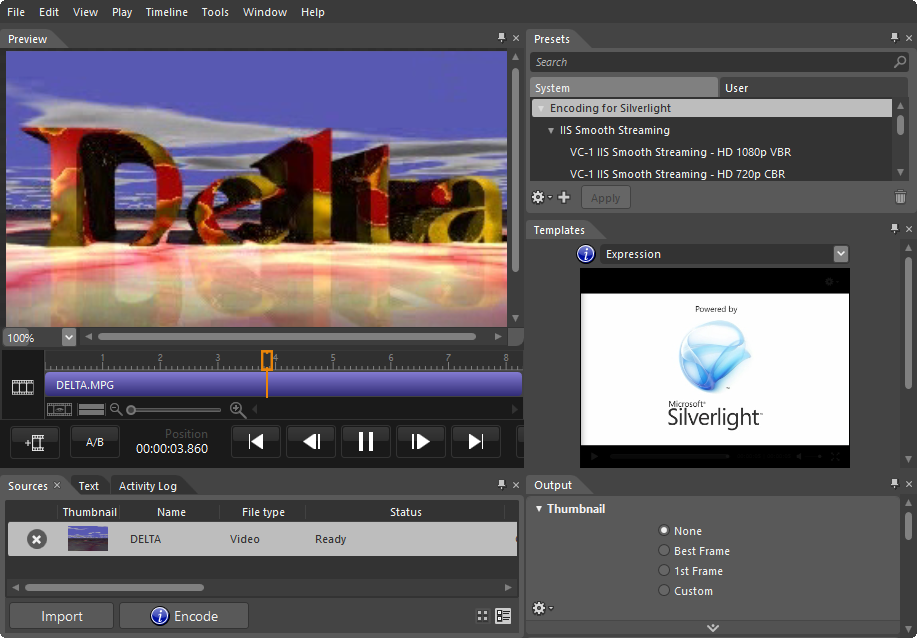
Import a file: DELTA.MPG

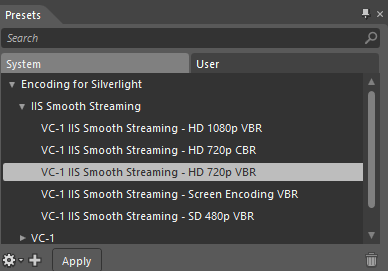
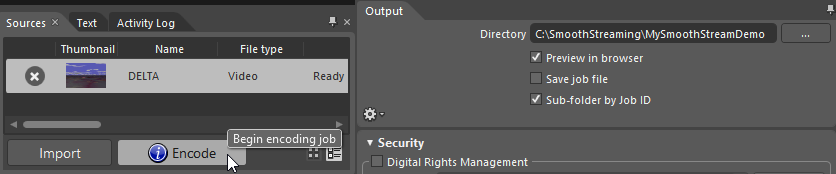
Select VC-1 IIS Smooth Streaming-HD 720p VBR under the IIS Smooth Streaming, and click Apply.

We may want to select template, but this time we opted not to.

After redirecting the output directory, press Encode button.

We can see the progress.

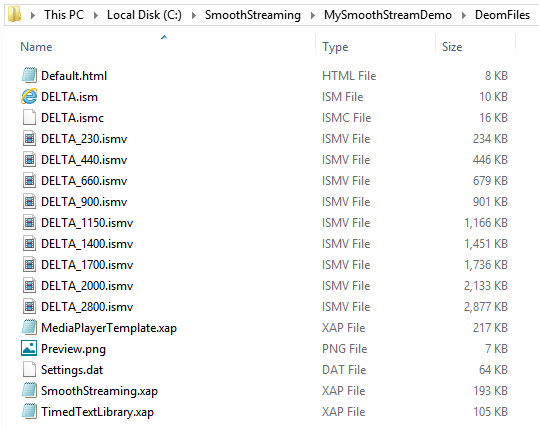
Here is the list of files created by Express Encoder when it's done.

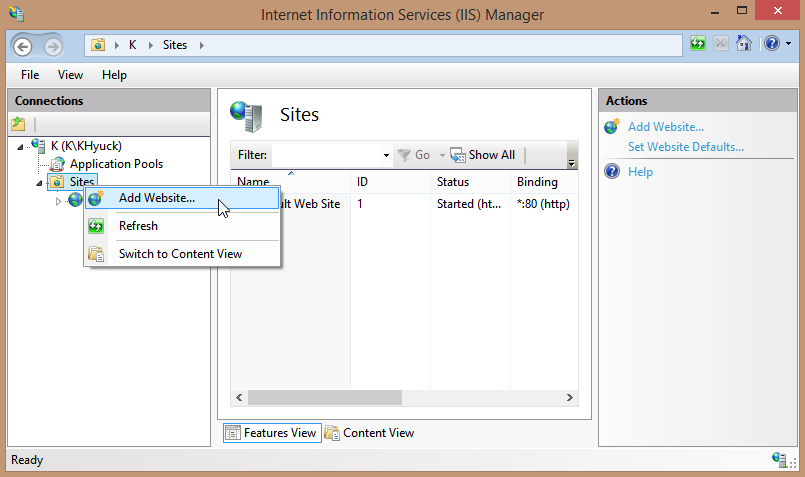
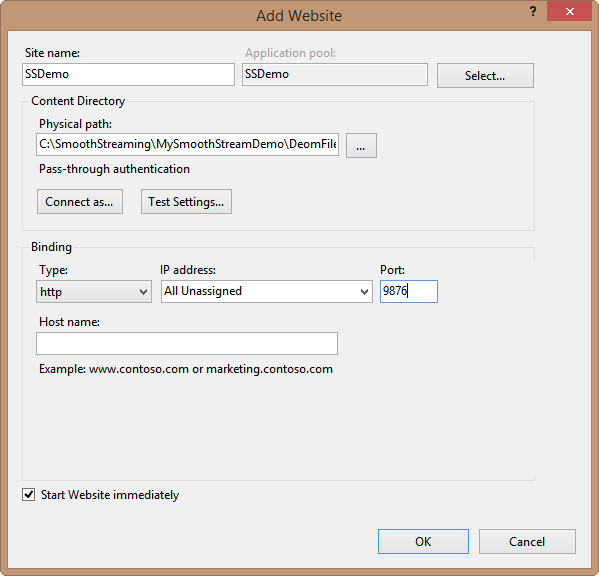
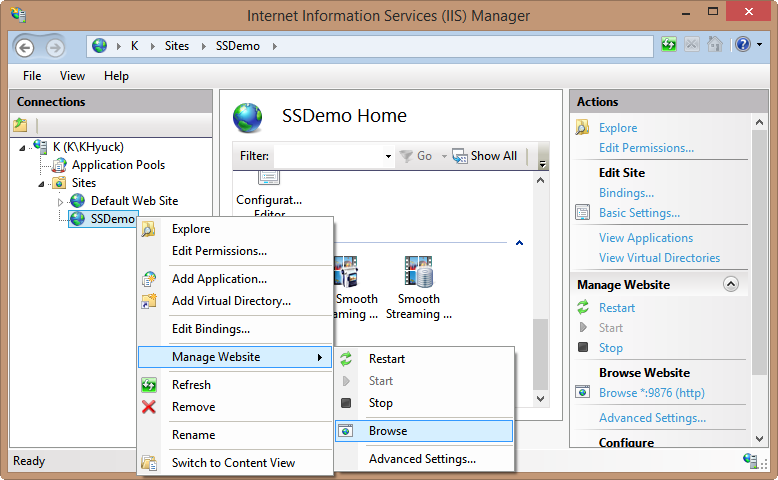
Go to IIS Manager and create a site to link:

Type in the directory which the files that Expression Encoder vreated.

Select Browse.

Initially, we may get 404 error, however, after adding Default.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<!-- saved from url=(0014)about:internet -->
<head>
<style type="text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
.fadeSome {
opacity:0.30;
filter:alpha(opacity=30);
-moz-opacity: 30%;
}
.fadeLots {
opacity:0.50;
filter:alpha(opacity=50);
-moz-opacity: 0.5;
}
.fadeCompletely {
opacity:0.0;
filter:alpha(opacity=0);
-moz-opacity: 0.0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type="text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n";
errMsg += "Code: " + iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
function highlightDownloadArea(fOn) {
document.getElementById("overlay").className = (fOn) ? "fadeSome" : "fadeLots";
}
function CloseWindow()
{
window.close();
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when debugging is completed -->
<div id='errorLocation' style="font-size: small;color: Gray;"></div>
<div id="silverlightControlHost">
<object data="data:application/x-silverlight," type="application/x-silverlight" width="100%" height="100%">
<param name="source" value="MediaPlayerTemplate.xap"/>
<param name="onerror" value="onSilverlightError" />
<param name="autoUpgrade" value="true" />
<param name="minRuntimeVersion" value="4.0.50826.0" />
<param name="enableHtmlAccess" value="true" />
<param name="enableGPUAcceleration" value="true" />
<param name="initparams" value='playerSettings =
<Playlist>
<AutoLoad>false</AutoLoad>
<AutoPlay>false</AutoPlay>
<AutoRepeat>false</AutoRepeat>
<DisplayTimeCode>false</DisplayTimeCode>
<EnableOffline>true</EnableOffline>
<EnablePopOut>true</EnablePopOut>
<StartAudioVolume>10</StartAudioVolume>
<SetFocusOnStartup>true</SetFocusOnStartup>
<SetHtmlPageTitle>false</SetHtmlPageTitle>
<EnableCaptions>true</EnableCaptions>
<EnableCachedComposition>true</EnableCachedComposition>
<StretchNonSquarePixels>StretchToFill</StretchNonSquarePixels>
<StartMuted>false</StartMuted>
<StaysFullScreenWhenUnfocused>true</StaysFullScreenWhenUnfocused>
<StartWithPlaylistShowing>false</StartWithPlaylistShowing>
<Items>
<PlaylistItem>
<AudioCodec></AudioCodec>
<Description></Description>
<FileSize>11922946</FileSize>
<IsLive>false</IsLive>
<IsAdaptiveStreaming>true</IsAdaptiveStreaming>
<MediaSource> DELTA.ism%5CManifest</MediaSource>
<ThumbSource></ThumbSource>
<Title>DELTA</Title>
<DRM>false</DRM>
<IsSrsAudio>false</IsSrsAudio>
<VideoCodec>VC1</VideoCodec>
<FrameRate>23.9760431376968</FrameRate>
<Width>1152</Width>
<Height>720</Height>
<AspectRatioWidth>1.6</AspectRatioWidth>
<AspectRatioHeight>1</AspectRatioHeight>
</PlaylistItem>
</Items>
</Playlist>'/>
<!-- unused valid silverlight init parameters
<param name="enableFrameRateCounter" value="bool" />
<param name="enableRedrawRegions" value="bool" />
<param name="maxFrameRate" value="int" />
<param name="allowHtmlPopupWindow" value="bool"/>
<param name="background" value="colorValue"/>
<param name="splashScreenSource" value="uri"/>
<param name="fullScreen" value="bool"/>
<param name="onFullScreenChanged" value="functionname"/>
<param name="onResize" value="functionname"/>
<param name="onSourceDownloadComplete" value="functionname"/>
<param name="onSourceDownloadProgressChanged" value="functionname"/>
<param name="windowLess" value="bool"/>
-->
<div onmouseover="highlightDownloadArea(true)" onmouseout="highlightDownloadArea(false)">
<img src="" style="position:absolute;width:100%;height:100%;border-style:none;" onerror="this.style.display='none'"/>
<img src="Preview.png" style="position:absolute;width:100%;height:100%;border-style:none;" onerror="this.style.display='none'"/>
<div id="overlay" class="fadeLots" style="position:absolute;width:100%;height:100%;border-style:none;background-color:white;"/>
<table width="100%" height="100%" style="position:absolute;">
<tr><td align="center" valign="middle"><img src="http://go2.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight"/></td></tr>
</table>
<a href="http://go2.microsoft.com/fwlink/?LinkID=149156">
<img src="" class="fadeCompletely" style="position:absolute;width:100%;height:100%;border-style:none;" alt="Get Microsoft Silverlight"/>
</a>
</div>
</object>
<iframe id='_sl_historyFrame' style='visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>
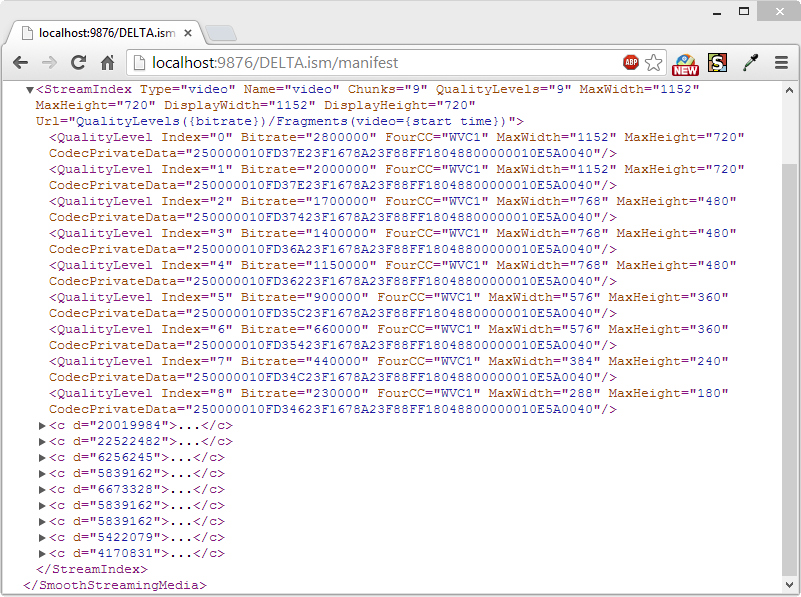
Here we can see the Smooth Stream:

Actually, it's the result of processing the manifest as shown in the picture below:

In this section, I'll show how to create a Live Smooth Streaming broadcast in Microsoft Expression Encoder 4 and push it to the Live Smooth Streaming publishing point that we configured in Smooth Streaming on iis 8 - Live Smooth Streaming .
The steps in this section outline a general workflow, with details only on the specific tasks that we need to create Live Smooth Streaming output.
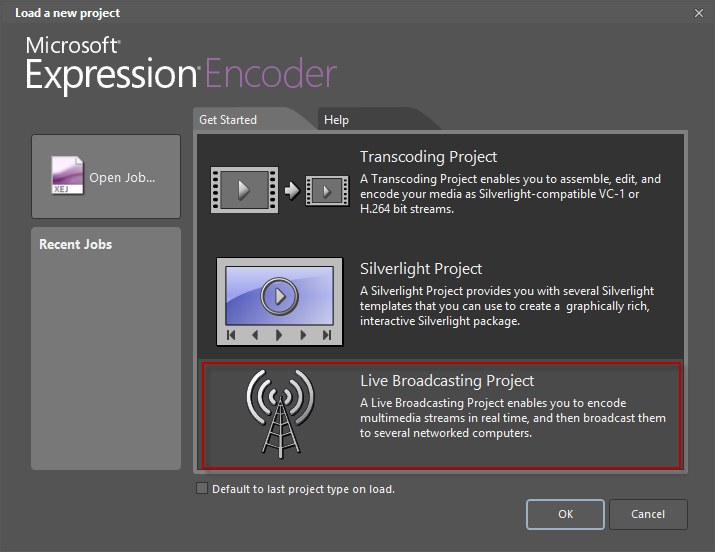
After starting Expression Encoder, in the Load a new project dialog box, select Live Broadcasting Project:

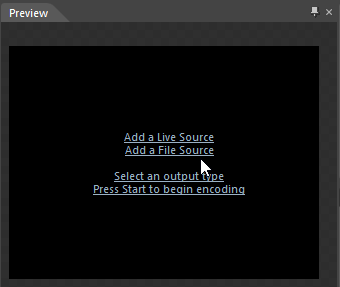
We'll use File Sources, so select "Add a File Source" from Preview pane or "File" from the top menu:


The input file is here: big_buck_bunny_480p.avi
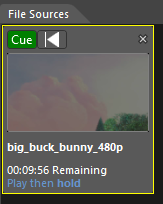
Then, click Cue in the "File Sources" pane:

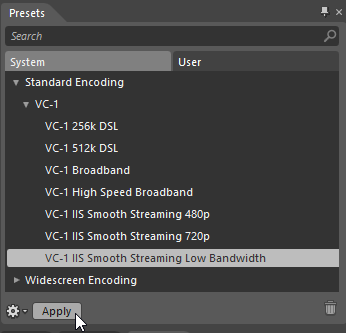
In the "Preset", select the Output Format for IIS Smooth Streaming, and hit "Apply":

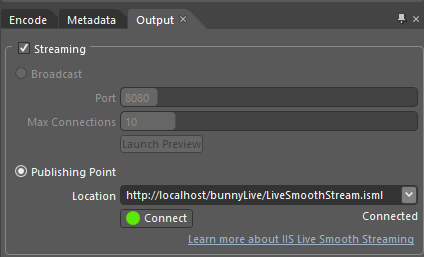
In the "Output" tab, check "Streaming", and type "http://localhost/bunnyLive/LiveSmoothStream.isml" into "Publishing Point" to which the Encoder push the live contents. Then, press "Connect":

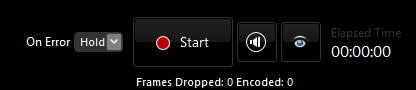
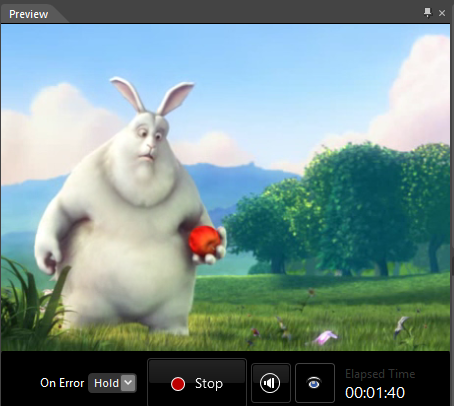
Press "Start":


Files used in the example: DeomFiles.zip
Open up a browser, and type http://localhost/bunnyLive/SmoothStreamingPlayer.html as a url, then we see the live stream:

Here is the SmoothStreamingPlayer.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Smooth Streaming Player</title>
<style type="text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type="text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id="form1" runat="server" style="height:100%">
<div id="silverlightControlHost">
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="SmoothStreamingPlayer.xap"/>
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="4.0.50401.0" />
<param name="autoUpgrade" value="true" />
<!-- original
<param name="InitParams" value="selectedcaptionstream=textstream_eng,
mediaurl=http://streams.smooth.vertigo.com/elephantsdream/Elephants_Dream_1024-h264-st-aac.ism/manifest" />
-->
<!-- updated -->
<param name="InitParams" value="selectedcaptionstream=textstream_eng,
mediaurl=http://localhost/bunnyLive/LiveSmoothStream.isml/manifest" />
<a href="http://go.microsoft.com/fwlink/?LinkID=149156&v;=4.0.50401.0" style="text-decoration:none">
<img src="http://go.microsoft.com/fwlink/?LinkId=161376" alt="Get Microsoft Silverlight" style="border-style:none"/>
</a>
</object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;width:0px;border:0px"></iframe></div>
</form>
</body>
</html>
The LiveSmoothStream.isml looks like this:
<?xml version="1.0" encoding="utf-8"?>
<smil xmlns="http://www.w3.org/2001/SMIL20/Language">
<head>
<meta name="title" content="" />
<meta name="module" content="liveSmoothStreaming" />
<meta name="sourceType" content="Push" />
<meta name="publishing" content="Fragments;Streams;Archives" />
<meta name="estimatedTime" content="600" />
<meta name="lookaheadChunks" content="2" />
<meta name="manifestWindowLength" content="0" />
<meta name="startOnFirstRequest" content="True" />
<meta name="archiveSegmentLength" content="0" />
<meta name="formats" content="" />
<meta name="filters" content="" />
</head>
<body>
</body>
</smil>

They are available bunnyLive.zip
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization