Qt5 Tutorial Grid Layout - 2020
In this tutorial, we will learn Grid Layout of Qt. We will modify the code we used in the previous tutorial, Layouts without Designer.
Grid Layout provides a way of dynamically arranging items in a grid.
If the GridLayout is resized, all items in the layout will be rearranged. It is similar to the widget-based QGridLayout. All children of the GridLayout element will belong to the layout. If you want a layout with just one row or one column, you can use the RowLayout or ColumnLayout. These offers a bit more convenient API, and improves readability.
By default items will be arranged according to the flow property. The default value of the flow property is GridLayout.LeftToRight.
If the columns property is specified, it will be treated as a maximum limit of how many columns the layout can have, before the auto-positioning wraps back to the beginning of the next row. The columns property is only used when flow is GridLayout.LeftToRight.
Here is our new file main.cpp:
#include <QApplication>
#include <QtCore>
#include <QtGui>
#include <QPushButton>
#include <QGridLayout>
int main(int argc, char* argv[])
{
QApplication app(argc, argv);
// Grid layout with 3 buttons
QGridLayout *gridLayout = new QGridLayout;
QPushButton *b1 = new QPushButton("A");
QPushButton *b2 = new QPushButton("B");
QPushButton *b3 = new QPushButton("C");
QPushButton *b4 = new QPushButton("D");
QPushButton *b5 = new QPushButton("E");
QPushButton *b6 = new QPushButton("F");
// addWidget(*Widget, row, column, rowspan, colspan)
// 0th row
gridLayout->addWidget(b1,0,0,1,1);
gridLayout->addWidget(b2,0,1,1,1);
gridLayout->addWidget(b3,0,2,1,1);
// 1st row
gridLayout->addWidget(b4,1,0,1,1);
// 2nd row with 2-column span
gridLayout->addWidget(b5,2,0,1,2);
// 3rd row with 3-column span
gridLayout->addWidget(b6,3,0,1,3);
// Create a widget
QWidget *w = new QWidget();
// Set the grid layout as a main layout
w->setLayout(gridLayout);
// Window title
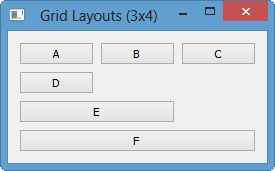
w->setWindowTitle("Grid Layouts (3x4)");
// Display
w->show();
// Event loop
return app.exec();
}
Run the code:

Qt 5 Tutorial
- Hello World
- Signals and Slots
- Q_OBJECT Macro
- MainWindow and Action
- MainWindow and ImageViewer using Designer A
- MainWindow and ImageViewer using Designer B
- Layouts
- Layouts without Designer
- Grid Layouts
- Splitter
- QDir
- QFile (Basic)
- Resource Files (.qrc)
- QComboBox
- QListWidget
- QTreeWidget
- QAction and Icon Resources
- QStatusBar
- QMessageBox
- QTimer
- QList
- QListIterator
- QMutableListIterator
- QLinkedList
- QMap
- QHash
- QStringList
- QTextStream
- QMimeType and QMimeDatabase
- QFile (Serialization I)
- QFile (Serialization II - Class)
- Tool Tips in HTML Style and with Resource Images
- QPainter
- QBrush and QRect
- QPainterPath and QPolygon
- QPen and Cap Style
- QBrush and QGradient
- QPainter and Transformations
- QGraphicsView and QGraphicsScene
- Customizing Items by inheriting QGraphicsItem
- QGraphicsView Animation
- FFmpeg Converter using QProcess
- QProgress Dialog - Modal and Modeless
- QVariant and QMetaType
- QtXML - Writing to a file
- QtXML - QtXML DOM Reading
- QThreads - Introduction
- QThreads - Creating Threads
- Creating QThreads using QtConcurrent
- QThreads - Priority
- QThreads - QMutex
- QThreads - GuiThread
- QtConcurrent QProgressDialog with QFutureWatcher
- QSemaphores - Producer and Consumer
- QThreads - wait()
- MVC - ModelView with QListView and QStringListModel
- MVC - ModelView with QTreeView and QDirModel
- MVC - ModelView with QTreeView and QFileSystemModel
- MVC - ModelView with QTableView and QItemDelegate
- QHttp - Downloading Files
- QNetworkAccessManager and QNetworkRequest - Downloading Files
- Qt's Network Download Example - Reconstructed
- QNetworkAccessManager - Downloading Files with UI and QProgressDialog
- QUdpSocket
- QTcpSocket
- QTcpSocket with Signals and Slots
- QTcpServer - Client and Server
- QTcpServer - Loopback Dialog
- QTcpServer - Client and Server using MultiThreading
- QTcpServer - Client and Server using QThreadPool
- Asynchronous QTcpServer - Client and Server using QThreadPool
- Qt Quick2 QML Animation - A
- Qt Quick2 QML Animation - B
- Short note on Ubuntu Install
- OpenGL with QT5
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part A
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part B
- Video Player with HTML5 QWebView and FFmpeg Converter
- Qt5 Add-in and Visual Studio 2012
- Qt5.3 Installation on Ubuntu 14.04
- Qt5.5 Installation on Ubuntu 14.04
- Short note on deploying to Windows
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization