Qt5 Tutorial QTreeWidget - 2020
In this tutorial, we will learn QTreeWidget.

Note that the Project Explorer itself is a tree.
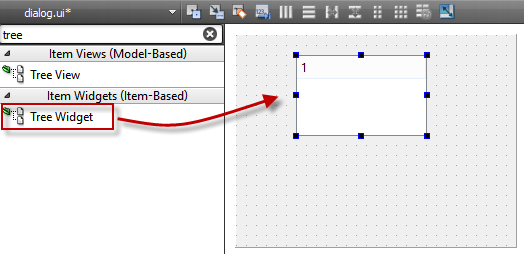
We're going to use Item-Based Tree widget:

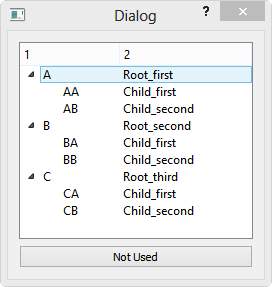
In the example below, we'll construct 3 top-level tree nodes, and each of them has two child tree nodes as shown in the picture:

Here are the codes:
dialog.h:
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QString>
#include <QTreeWidget>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
void addTreeRoot(QString name, QString description);
void addTreeChild(QTreeWidgetItem *parent,
QString name, QString description);
};
#endif // DIALOG_H
dialog.cpp:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
// Set the number of columns in the tree
ui->treeWidget->setColumnCount(2);
// Add root nodes
addTreeRoot("A", "Root_first");
addTreeRoot("B", "Root_second");
addTreeRoot("C", "Root_third");
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::addTreeRoot(QString name, QString description)
{
// QTreeWidgetItem(QTreeWidget * parent, int type = Type)
QTreeWidgetItem *treeItem = new QTreeWidgetItem(ui->treeWidget);
// QTreeWidgetItem::setText(int column, const QString & text)
treeItem->setText(0, name);
treeItem->setText(1, description);
addTreeChild(treeItem, name + "A", "Child_first");
addTreeChild(treeItem, name + "B", "Child_second");
}
void Dialog::addTreeChild(QTreeWidgetItem *parent,
QString name, QString description)
{
// QTreeWidgetItem(QTreeWidget * parent, int type = Type)
QTreeWidgetItem *treeItem = new QTreeWidgetItem();
// QTreeWidgetItem::setText(int column, const QString & text)
treeItem->setText(0, name);
treeItem->setText(1, description);
// QTreeWidgetItem::addChild(QTreeWidgetItem * child)
parent->addChild(treeItem);
}
In the constructor of Dialog, we call Dialog::addTreeRoot(QString name, QString description) three times, and in each call we create a new root node which is treeItem. Note that ui->treeWidget is the parent of the three root nodes.
Also, we call Dialog::addTreeChild(QTreeWidgetItem *parent, QString name, QString description) two times in addTreeRoot(). Note that when we make a child node, dwe do not explicitly specify the parent node:
QTreeWidgetItem *treeItem = new QTreeWidgetItem();
We set the relationship at this line:
parent->addChild(treeItem);
where the parent is the passed in root node.
In this section, we'll learn how to set the headers of the QTreeWidget. Also we'll customize the columns of the tree.
The new codes should look like this:
dialog.h:
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QString>
#include <QTreeWidget>
#include <QBrush>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private slots:
void on_pushButton_clicked();
private:
Ui::Dialog *ui;
void addTreeRoot(QString name, QString description);
void addTreeChild(QTreeWidgetItem *parent,
QString name, QString description);
};
#endif // DIALOG_H
dialog.cpp:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
// Set the number of columns in the tree
ui->treeWidget->setColumnCount(2);
// Set the headers
ui->treeWidget->setHeaderLabels(QStringList() << "ABC" << "123");
// Add root node
addTreeRoot("A", "Root_first");
addTreeRoot("B", "Root_second");
addTreeRoot("C", "Root_third");
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::addTreeRoot(QString name, QString description)
{
// QTreeWidgetItem(QTreeWidget * parent, int type = Type)
QTreeWidgetItem *treeItem = new QTreeWidgetItem(ui->treeWidget);
// QTreeWidgetItem::setText(int column, const QString & text)
treeItem->setText(0, name);
treeItem->setText(1, description);
addTreeChild(treeItem, name + "A", "Child_first");
addTreeChild(treeItem, name + "B", "Child_second");
}
void Dialog::addTreeChild(QTreeWidgetItem *parent,
QString name, QString description)
{
// QTreeWidgetItem(QTreeWidget * parent, int type = Type)
QTreeWidgetItem *treeItem = new QTreeWidgetItem();
// QTreeWidgetItem::setText(int column, const QString & text)
treeItem->setText(0, name);
treeItem->setText(1, description);
// QTreeWidgetItem::addChild(QTreeWidgetItem * child)
parent->addChild(treeItem);
}
void Dialog::on_pushButton_clicked()
{
QBrush brush_red(Qt::red);
ui->treeWidget->currentItem()->setBackground(0, brush_red);
QBrush brush_green(Qt::green);
ui->treeWidget->currentItem()->setBackground(1, brush_green);
}
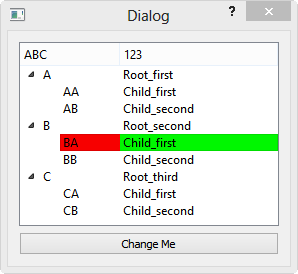
If we run the code:

Qt 5 Tutorial
- Hello World
- Signals and Slots
- Q_OBJECT Macro
- MainWindow and Action
- MainWindow and ImageViewer using Designer A
- MainWindow and ImageViewer using Designer B
- Layouts
- Layouts without Designer
- Grid Layouts
- Splitter
- QDir
- QFile (Basic)
- Resource Files (.qrc)
- QComboBox
- QListWidget
- QTreeWidget
- QAction and Icon Resources
- QStatusBar
- QMessageBox
- QTimer
- QList
- QListIterator
- QMutableListIterator
- QLinkedList
- QMap
- QHash
- QStringList
- QTextStream
- QMimeType and QMimeDatabase
- QFile (Serialization I)
- QFile (Serialization II - Class)
- Tool Tips in HTML Style and with Resource Images
- QPainter
- QBrush and QRect
- QPainterPath and QPolygon
- QPen and Cap Style
- QBrush and QGradient
- QPainter and Transformations
- QGraphicsView and QGraphicsScene
- Customizing Items by inheriting QGraphicsItem
- QGraphicsView Animation
- FFmpeg Converter using QProcess
- QProgress Dialog - Modal and Modeless
- QVariant and QMetaType
- QtXML - Writing to a file
- QtXML - QtXML DOM Reading
- QThreads - Introduction
- QThreads - Creating Threads
- Creating QThreads using QtConcurrent
- QThreads - Priority
- QThreads - QMutex
- QThreads - GuiThread
- QtConcurrent QProgressDialog with QFutureWatcher
- QSemaphores - Producer and Consumer
- QThreads - wait()
- MVC - ModelView with QListView and QStringListModel
- MVC - ModelView with QTreeView and QDirModel
- MVC - ModelView with QTreeView and QFileSystemModel
- MVC - ModelView with QTableView and QItemDelegate
- QHttp - Downloading Files
- QNetworkAccessManager and QNetworkRequest - Downloading Files
- Qt's Network Download Example - Reconstructed
- QNetworkAccessManager - Downloading Files with UI and QProgressDialog
- QUdpSocket
- QTcpSocket
- QTcpSocket with Signals and Slots
- QTcpServer - Client and Server
- QTcpServer - Loopback Dialog
- QTcpServer - Client and Server using MultiThreading
- QTcpServer - Client and Server using QThreadPool
- Asynchronous QTcpServer - Client and Server using QThreadPool
- Qt Quick2 QML Animation - A
- Qt Quick2 QML Animation - B
- Short note on Ubuntu Install
- OpenGL with QT5
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part A
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part B
- Video Player with HTML5 QWebView and FFmpeg Converter
- Qt5 Add-in and Visual Studio 2012
- Qt5.3 Installation on Ubuntu 14.04
- Qt5.5 Installation on Ubuntu 14.04
- Short note on deploying to Windows
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization