Qt5 Tutorial QPainter - 2020
In this tutorial, we will learn QPainter.
The common use of QPainter is inside a widget's paint event: Construct and customize (e.g. set the pen or the brush) the painter. QPainter provides highly optimized functions to do most of the drawing GUI programs require. It can draw everything from simple lines to complex shapes like pies and chords. It can also draw aligned text and pixmaps.
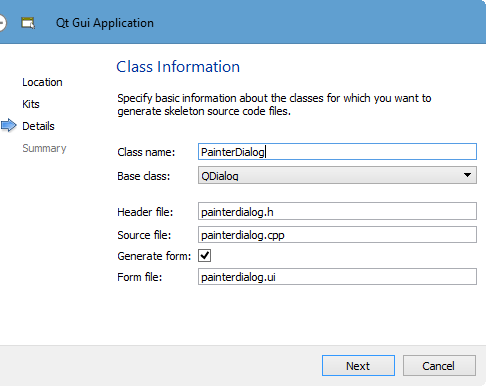
Qt->Qt Gui Application:

By reimplementing QWidget::paintEvent(), we can create customized widgets and have complete control over their appearance.
Here is the modified painterdialog.h:
// painterdialog.h
#ifndef PAINTERDIALOG_H
#define PAINTERDIALOG_H
#include <QDialog>
#include <QPainter>
namespace Ui {
class PainterDialog;
}
class PainterDialog : public QDialog
{
Q_OBJECT
public:
explicit PainterDialog(QWidget *parent = 0);
~PainterDialog();
private:
Ui::PainterDialog *ui;
protected:
void paintEvent(QPaintEvent *e);
};
#endif // PAINTERDIALOG_H
Here, we're going to reimplement paintEvent().
Here is the implementation file, painterdialog.cpp:
#include "painterdialog.h"
#include "ui_painterdialog.h"
PainterDialog::PainterDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::PainterDialog)
{
ui->setupUi(this);
}
PainterDialog::~PainterDialog()
{
delete ui;
}
void PainterDialog:: paintEvent(QPaintEvent *e)
{
QPainter painter(this);
painter.setPen(Qt::blue);
painter.setFont(QFont("Arial", 80));
painter.drawText(rect(), Qt::AlignCenter, "Qt");
}
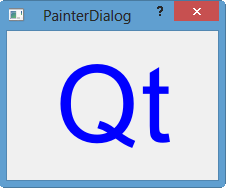
In the paintEvent(), we created QPainter object. Then, we the pen color, font type, font size, and the text itself with alignment.
If we run the code, we get:

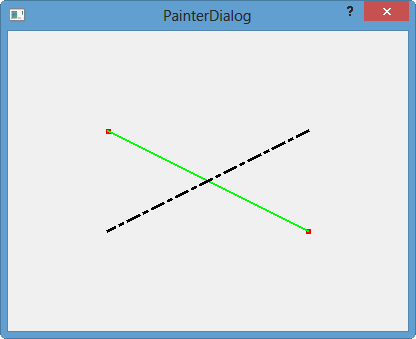
We can draws a line as well as points. Here we reimplemented the paintEvent() again:
void PainterDialog:: paintEvent(QPaintEvent *e)
{
QPainter MyPainter(this);
QPen PointPen(Qt::red);
PointPen.setWidth(5);
QPen LinePen(Qt::green);
LinePen.setWidth(2);
QPoint p1;
p1.setX(100);
p1.setY(100);
QPoint p2;
p2.setX(300);
p2.setY(200);
MyPainter.setPen(PointPen);
MyPainter.drawPoint(p1);
MyPainter.drawPoint(p2);
MyPainter.setPen(LinePen);
MyPainter.drawLine(p1, p2);
QPen LinePen2(Qt::black);
LinePen2.setStyle( Qt::DashDotLine );
LinePen2.setWidth(3);
MyPainter.setPen(LinePen2);
MyPainter.drawLine(QPoint(300,100), QPoint(100,200));
}
Run the code, then we will have:

Qt 5 Tutorial
- Hello World
- Signals and Slots
- Q_OBJECT Macro
- MainWindow and Action
- MainWindow and ImageViewer using Designer A
- MainWindow and ImageViewer using Designer B
- Layouts
- Layouts without Designer
- Grid Layouts
- Splitter
- QDir
- QFile (Basic)
- Resource Files (.qrc)
- QComboBox
- QListWidget
- QTreeWidget
- QAction and Icon Resources
- QStatusBar
- QMessageBox
- QTimer
- QList
- QListIterator
- QMutableListIterator
- QLinkedList
- QMap
- QHash
- QStringList
- QTextStream
- QMimeType and QMimeDatabase
- QFile (Serialization I)
- QFile (Serialization II - Class)
- Tool Tips in HTML Style and with Resource Images
- QPainter
- QBrush and QRect
- QPainterPath and QPolygon
- QPen and Cap Style
- QBrush and QGradient
- QPainter and Transformations
- QGraphicsView and QGraphicsScene
- Customizing Items by inheriting QGraphicsItem
- QGraphicsView Animation
- FFmpeg Converter using QProcess
- QProgress Dialog - Modal and Modeless
- QVariant and QMetaType
- QtXML - Writing to a file
- QtXML - QtXML DOM Reading
- QThreads - Introduction
- QThreads - Creating Threads
- Creating QThreads using QtConcurrent
- QThreads - Priority
- QThreads - QMutex
- QThreads - GuiThread
- QtConcurrent QProgressDialog with QFutureWatcher
- QSemaphores - Producer and Consumer
- QThreads - wait()
- MVC - ModelView with QListView and QStringListModel
- MVC - ModelView with QTreeView and QDirModel
- MVC - ModelView with QTreeView and QFileSystemModel
- MVC - ModelView with QTableView and QItemDelegate
- QHttp - Downloading Files
- QNetworkAccessManager and QNetworkRequest - Downloading Files
- Qt's Network Download Example - Reconstructed
- QNetworkAccessManager - Downloading Files with UI and QProgressDialog
- QUdpSocket
- QTcpSocket
- QTcpSocket with Signals and Slots
- QTcpServer - Client and Server
- QTcpServer - Loopback Dialog
- QTcpServer - Client and Server using MultiThreading
- QTcpServer - Client and Server using QThreadPool
- Asynchronous QTcpServer - Client and Server using QThreadPool
- Qt Quick2 QML Animation - A
- Qt Quick2 QML Animation - B
- Short note on Ubuntu Install
- OpenGL with QT5
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part A
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part B
- Video Player with HTML5 QWebView and FFmpeg Converter
- Qt5 Add-in and Visual Studio 2012
- Qt5.3 Installation on Ubuntu 14.04
- Qt5.5 Installation on Ubuntu 14.04
- Short note on deploying to Windows
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization