Qt5 Tutorial QPainterPath and QPolygon - 2020
In this tutorial, we will learn QPainterPath and QPolygon.
The QPainterPath class provides a container for painting operations, enabling graphical shapes to be constructed and reused.
A painter path is an object composed of a number of graphical building blocks, such as rectangles, ellipses, lines, and curves. Building blocks can be joined in closed subpaths, for example as a rectangle or an ellipse. A closed path has coinciding start and end points. Or they can exist independently as unclosed subpaths, such as lines and curves.
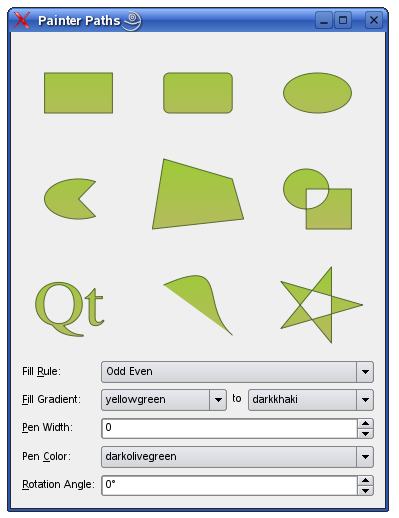
Here is an example of PainterPath from Qt Doc Painter Paths Example .

OK. Let's make own own example.
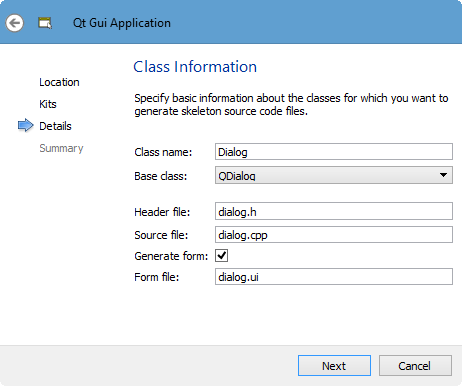
Qt->Qt Gui Application:

We will override QWidget::paintEvent() so that we can create customized widgets and have complete control over their appearance.
Here is the modified dialog.h:
// dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QPainter>
#include <QPolygon>
#include <QPainterPath>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
protected:
void paintEvent(QPaintEvent *e);
};
#endif // DIALOG_H
Here, we're going to reimplement paintEvent().
Here is the implementation file, dialog.cpp:
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog:: paintEvent(QPaintEvent *e)
{
QPainter painter(this);
QPolygon poly;
poly << QPoint(0, 85) << QPoint(75, 75)
<< QPoint(100, 10) << QPoint(125, 75)
<< QPoint(200, 85) << QPoint(150, 125)
<< QPoint(160, 190) << QPoint(100, 150)
<< QPoint(40, 190) << QPoint(50, 125)\
<< QPoint(0, 85);
// QPen: style(), width(), brush(), capStyle() and joinStyle().
QPen pen(Qt::red, 3, Qt::DashDotLine, Qt::RoundCap, Qt::RoundJoin);
painter.setPen(pen);
painter.drawPolygon(poly);
}
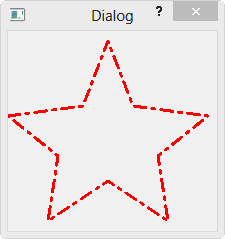
In the paintEvent(), we created QPolygon object, fill the points, and draw it using drawPolygon().
If we run the code, we get:

We want the polygon filled.
Then, we may want to use a QBrush for filling and QPainterPath for polygon.Here we reimplemented the paintEvent() again:
void Dialog:: paintEvent(QPaintEvent *e)
{
QPainter painter(this);
QPolygon poly;
poly << QPoint(0, 85) << QPoint(75, 75)
<< QPoint(100, 10) << QPoint(125, 75)
<< QPoint(200, 85) << QPoint(150, 125)
<< QPoint(160, 190) << QPoint(100, 150)
<< QPoint(40, 190) << QPoint(50, 125)\
<< QPoint(0, 85);
// style(), width(), brush(), capStyle() and joinStyle().
QPen pen(Qt::red, 3, Qt::DashDotLine, Qt::RoundCap, Qt::RoundJoin);
painter.setPen(pen);
// Brush
QBrush brush;
brush.setColor(Qt::green);
brush.setStyle(Qt::SolidPattern);
// Fill polygon
QPainterPath path;
path.addPolygon(poly);
// Draw polygon
painter.drawPolygon(poly);
painter.fillPath(path, brush);
}
}
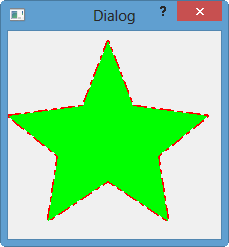
Run the code, then we will have a filled polygon!

Qt 5 Tutorial
- Hello World
- Signals and Slots
- Q_OBJECT Macro
- MainWindow and Action
- MainWindow and ImageViewer using Designer A
- MainWindow and ImageViewer using Designer B
- Layouts
- Layouts without Designer
- Grid Layouts
- Splitter
- QDir
- QFile (Basic)
- Resource Files (.qrc)
- QComboBox
- QListWidget
- QTreeWidget
- QAction and Icon Resources
- QStatusBar
- QMessageBox
- QTimer
- QList
- QListIterator
- QMutableListIterator
- QLinkedList
- QMap
- QHash
- QStringList
- QTextStream
- QMimeType and QMimeDatabase
- QFile (Serialization I)
- QFile (Serialization II - Class)
- Tool Tips in HTML Style and with Resource Images
- QPainter
- QBrush and QRect
- QPainterPath and QPolygon
- QPen and Cap Style
- QBrush and QGradient
- QPainter and Transformations
- QGraphicsView and QGraphicsScene
- Customizing Items by inheriting QGraphicsItem
- QGraphicsView Animation
- FFmpeg Converter using QProcess
- QProgress Dialog - Modal and Modeless
- QVariant and QMetaType
- QtXML - Writing to a file
- QtXML - QtXML DOM Reading
- QThreads - Introduction
- QThreads - Creating Threads
- Creating QThreads using QtConcurrent
- QThreads - Priority
- QThreads - QMutex
- QThreads - GuiThread
- QtConcurrent QProgressDialog with QFutureWatcher
- QSemaphores - Producer and Consumer
- QThreads - wait()
- MVC - ModelView with QListView and QStringListModel
- MVC - ModelView with QTreeView and QDirModel
- MVC - ModelView with QTreeView and QFileSystemModel
- MVC - ModelView with QTableView and QItemDelegate
- QHttp - Downloading Files
- QNetworkAccessManager and QNetworkRequest - Downloading Files
- Qt's Network Download Example - Reconstructed
- QNetworkAccessManager - Downloading Files with UI and QProgressDialog
- QUdpSocket
- QTcpSocket
- QTcpSocket with Signals and Slots
- QTcpServer - Client and Server
- QTcpServer - Loopback Dialog
- QTcpServer - Client and Server using MultiThreading
- QTcpServer - Client and Server using QThreadPool
- Asynchronous QTcpServer - Client and Server using QThreadPool
- Qt Quick2 QML Animation - A
- Qt Quick2 QML Animation - B
- Short note on Ubuntu Install
- OpenGL with QT5
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part A
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part B
- Video Player with HTML5 QWebView and FFmpeg Converter
- Qt5 Add-in and Visual Studio 2012
- Qt5.3 Installation on Ubuntu 14.04
- Qt5.5 Installation on Ubuntu 14.04
- Short note on deploying to Windows
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization