Qt Webkit Tutorial : Web Browser with QtCreator using QWebView B - 2020
This tutorial is the continuation from the previous one, Qt5 Webkit : Web Browser with QtCreator using QWebView.
We'll add controls to the version 1 such as backward, forward, refresh, and go features.
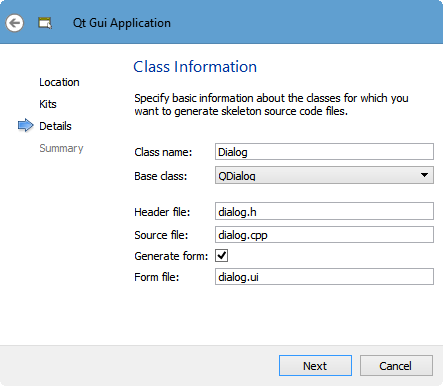
Right click on the Project name and select Add new...->Applications->Qt Gui Application->Choose...
(Note) Depending on the version, we may want to select Add new...->Qt->Qt Designer Form Class->Dialog without Buttons


To link against Webkit, we need to add one line to the .pro file (with Qt5.3, the line will be added automatically):
QT += core gui
QT += webkitwidgets
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = Browser2
TEMPLATE = app
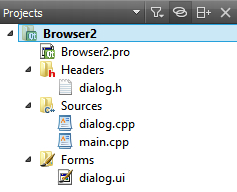
SOURCES += main.cpp\
dialog.cpp
HEADERS += dialog.h
FORMS += dialog.ui
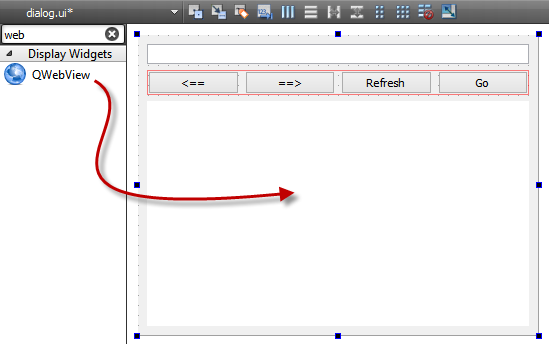
Let's add "urlEdit, "backButton", "forwardButton", "refreshButton, and "goButton". Also the key widget which is "webView" for QWebView:

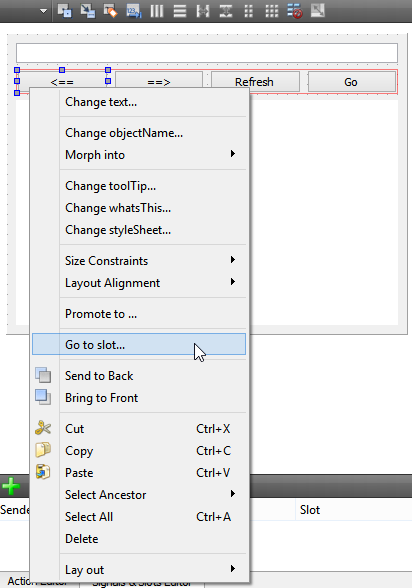
To make the Creator to write a code for us, right click on the "backButton"->GO to slot...->clicked()

Then, in the dialog.cpp, it will write a slot function for us for the "backButton" click:
void Dialog::on_backButton_clicked()
{
}
Also, the Creator will write the prototype declaration into the dialog.h as well.
We need to do the same for the other three buttons.
For the "urlEdit" button, we may want to select returnPressed(), instead.
We need to tell our Browser what to do when those buttons are clicked or return key is pressed on the urlEdit.
First we need to include QWebView into the dialog.h.
Then, let's start coding for the to-do list.
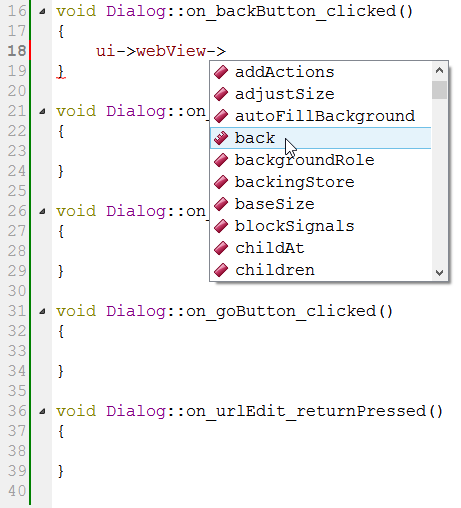
Fortunately, the Creator intelligence gives us some hints on what to do:

So, the finished coding, our slots in dialog.cpp look like this:
void Dialog::on_backButton_clicked()
{
ui->webView->back();
}
void Dialog::on_forwardButton_clicked()
{
ui->webView->forward();
}
void Dialog::on_refreshButton_clicked()
{
ui->webView->reload();
}
void Dialog::on_goButton_clicked()
{
// We just type the domain without "http://"
ui->webView->load(("http://"+ui->urlEdit->text()));
}
void Dialog::on_urlEdit_returnPressed()
{
// Same as goButton click
on_goButton_clicked();
}
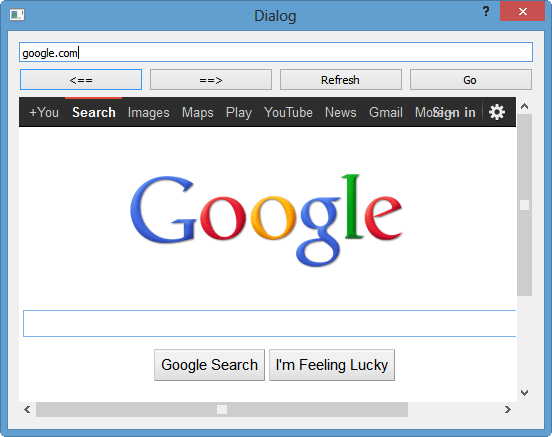
Let's run our code.

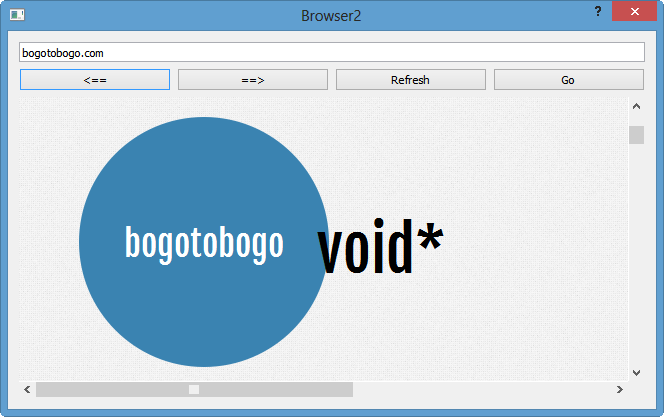
If we type in another site:

Here is the source code:
main.cpp.
#include "dialog.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.setWindowTitle("Browser2");
w.show();
return a.exec();
}
dialog.h.
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QWebView>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private slots:
void on_backButton_clicked();
void on_forwardButton_clicked();
void on_refreshButton_clicked();
void on_goButton_clicked();
void on_urlEdit_returnPressed();
private:
Ui::Dialog *ui;
};
#endif // DIALOG_H
dialog.cpp.
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_backButton_clicked()
{
ui->webView->back();
}
void Dialog::on_forwardButton_clicked()
{
ui->webView->forward();
}
void Dialog::on_refreshButton_clicked()
{
ui->webView->reload();
}
void Dialog::on_goButton_clicked()
{
// We just type the domain without "http://"
ui->webView->load(("http://"+ui->urlEdit->text()));
}
void Dialog::on_urlEdit_returnPressed()
{
// Same as goButton click
on_goButton_clicked();
}
There are lots of things to be done to make our browser better.
Qt 5 Tutorial
- Hello World
- Signals and Slots
- Q_OBJECT Macro
- MainWindow and Action
- MainWindow and ImageViewer using Designer A
- MainWindow and ImageViewer using Designer B
- Layouts
- Layouts without Designer
- Grid Layouts
- Splitter
- QDir
- QFile (Basic)
- Resource Files (.qrc)
- QComboBox
- QListWidget
- QTreeWidget
- QAction and Icon Resources
- QStatusBar
- QMessageBox
- QTimer
- QList
- QListIterator
- QMutableListIterator
- QLinkedList
- QMap
- QHash
- QStringList
- QTextStream
- QMimeType and QMimeDatabase
- QFile (Serialization I)
- QFile (Serialization II - Class)
- Tool Tips in HTML Style and with Resource Images
- QPainter
- QBrush and QRect
- QPainterPath and QPolygon
- QPen and Cap Style
- QBrush and QGradient
- QPainter and Transformations
- QGraphicsView and QGraphicsScene
- Customizing Items by inheriting QGraphicsItem
- QGraphicsView Animation
- FFmpeg Converter using QProcess
- QProgress Dialog - Modal and Modeless
- QVariant and QMetaType
- QtXML - Writing to a file
- QtXML - QtXML DOM Reading
- QThreads - Introduction
- QThreads - Creating Threads
- Creating QThreads using QtConcurrent
- QThreads - Priority
- QThreads - QMutex
- QThreads - GuiThread
- QtConcurrent QProgressDialog with QFutureWatcher
- QSemaphores - Producer and Consumer
- QThreads - wait()
- MVC - ModelView with QListView and QStringListModel
- MVC - ModelView with QTreeView and QDirModel
- MVC - ModelView with QTreeView and QFileSystemModel
- MVC - ModelView with QTableView and QItemDelegate
- QHttp - Downloading Files
- QNetworkAccessManager and QNetworkRequest - Downloading Files
- Qt's Network Download Example - Reconstructed
- QNetworkAccessManager - Downloading Files with UI and QProgressDialog
- QUdpSocket
- QTcpSocket
- QTcpSocket with Signals and Slots
- QTcpServer - Client and Server
- QTcpServer - Loopback Dialog
- QTcpServer - Client and Server using MultiThreading
- QTcpServer - Client and Server using QThreadPool
- Asynchronous QTcpServer - Client and Server using QThreadPool
- Qt Quick2 QML Animation - A
- Qt Quick2 QML Animation - B
- Short note on Ubuntu Install
- OpenGL with QT5
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part A
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part B
- Video Player with HTML5 QWebView and FFmpeg Converter
- Qt5 Add-in and Visual Studio 2012
- Qt5.3 Installation on Ubuntu 14.04
- Qt5.5 Installation on Ubuntu 14.04
- Short note on deploying to Windows
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization