Qt5 Tutorial Tool Tips in HTML style - 2020
In this tutorial, we will learn Tool Tips in HTML style utilizing image resources.
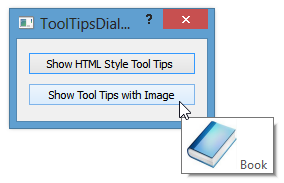
In this tutorial, we're using a simple QDialog with two push buttons:

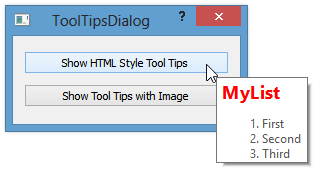
When we place our mouse on the first button, it processes (renders) HTML document (tags at least) and displays it.

We need to use images from resources.
If not comfortable using Resources, please go back to previous tutorial Resource Files (.qrc).
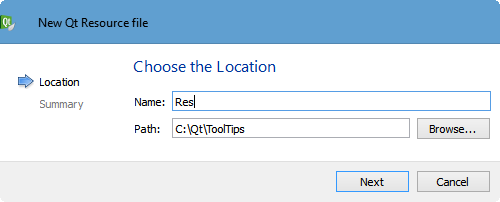
Right click on the Project->Add New...->Qt->Qt Resource file

Next->Finish.

Add->Add Prefix.
Set it as "/files".
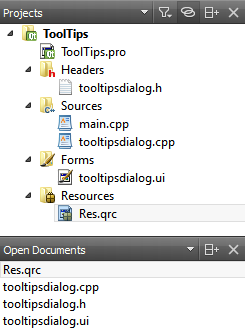
Add->Add Files.
After adding two images:

Run the code, and put the mouse on the second button:

tooltipsdialog.cpp:
#include "tooltipsdialog.h"
#include "ui_tooltipsdialog.h"
ToolTipsDialog::ToolTipsDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::ToolTipsDialog)
{
ui->setupUi(this);
ui->pushButton->setToolTip(
"<h2><b><font color='red'>MyList</font></b></h2>"
"<ol>"
"<li>First</li>"
"<li>Second</li>"
"<li>Third</li>"
"</ol>"
);
ui->pushButton_2->setToolTip("<img src=':files/images/Book_Icon.png'/> Book");
}
ToolTipsDialog::~ToolTipsDialog()
{
delete ui;
}
tooltipsdialog.h:
#ifndef TOOLTIPSDIALOG_H
#define TOOLTIPSDIALOG_H
#include <QDialog>
namespace Ui {
class ToolTipsDialog;
}
class ToolTipsDialog : public QDialog
{
Q_OBJECT
public:
explicit ToolTipsDialog(QWidget *parent = 0);
~ToolTipsDialog();
private slots:
private:
Ui::ToolTipsDialog *ui;
};
#endif // TOOLTIPSDIALOG_H
Qt 5 Tutorial
- Hello World
- Signals and Slots
- Q_OBJECT Macro
- MainWindow and Action
- MainWindow and ImageViewer using Designer A
- MainWindow and ImageViewer using Designer B
- Layouts
- Layouts without Designer
- Grid Layouts
- Splitter
- QDir
- QFile (Basic)
- Resource Files (.qrc)
- QComboBox
- QListWidget
- QTreeWidget
- QAction and Icon Resources
- QStatusBar
- QMessageBox
- QTimer
- QList
- QListIterator
- QMutableListIterator
- QLinkedList
- QMap
- QHash
- QStringList
- QTextStream
- QMimeType and QMimeDatabase
- QFile (Serialization I)
- QFile (Serialization II - Class)
- Tool Tips in HTML Style and with Resource Images
- QPainter
- QBrush and QRect
- QPainterPath and QPolygon
- QPen and Cap Style
- QBrush and QGradient
- QPainter and Transformations
- QGraphicsView and QGraphicsScene
- Customizing Items by inheriting QGraphicsItem
- QGraphicsView Animation
- FFmpeg Converter using QProcess
- QProgress Dialog - Modal and Modeless
- QVariant and QMetaType
- QtXML - Writing to a file
- QtXML - QtXML DOM Reading
- QThreads - Introduction
- QThreads - Creating Threads
- Creating QThreads using QtConcurrent
- QThreads - Priority
- QThreads - QMutex
- QThreads - GuiThread
- QtConcurrent QProgressDialog with QFutureWatcher
- QSemaphores - Producer and Consumer
- QThreads - wait()
- MVC - ModelView with QListView and QStringListModel
- MVC - ModelView with QTreeView and QDirModel
- MVC - ModelView with QTreeView and QFileSystemModel
- MVC - ModelView with QTableView and QItemDelegate
- QHttp - Downloading Files
- QNetworkAccessManager and QNetworkRequest - Downloading Files
- Qt's Network Download Example - Reconstructed
- QNetworkAccessManager - Downloading Files with UI and QProgressDialog
- QUdpSocket
- QTcpSocket
- QTcpSocket with Signals and Slots
- QTcpServer - Client and Server
- QTcpServer - Loopback Dialog
- QTcpServer - Client and Server using MultiThreading
- QTcpServer - Client and Server using QThreadPool
- Asynchronous QTcpServer - Client and Server using QThreadPool
- Qt Quick2 QML Animation - A
- Qt Quick2 QML Animation - B
- Short note on Ubuntu Install
- OpenGL with QT5
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part A
- Qt5 Webkit : Web Browser with QtCreator using QWebView Part B
- Video Player with HTML5 QWebView and FFmpeg Converter
- Qt5 Add-in and Visual Studio 2012
- Qt5.3 Installation on Ubuntu 14.04
- Qt5.5 Installation on Ubuntu 14.04
- Short note on deploying to Windows
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization