22. Django 1.8 Server Build - CentOS 7 hosted on VPS - Facebook open graph API timeline fan page custom tab 1

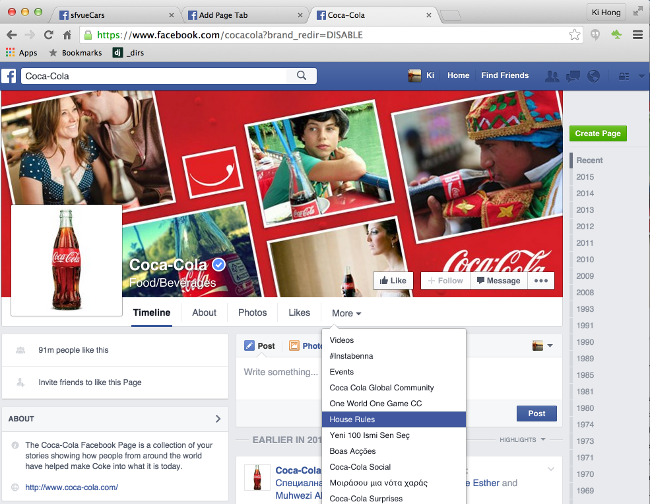
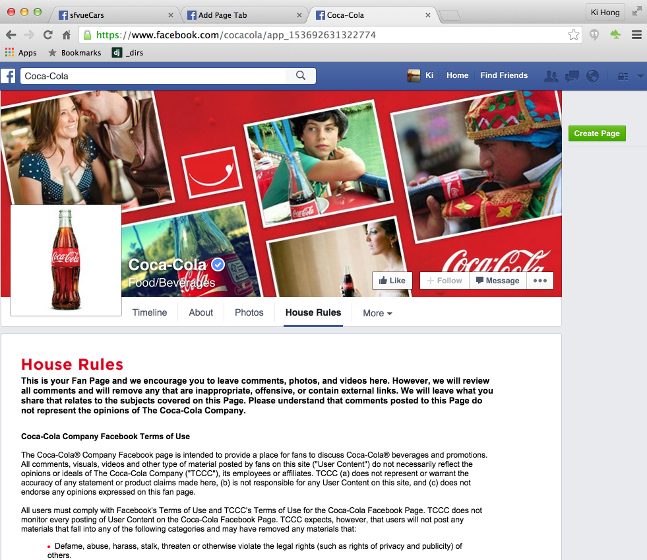
Facebook Pages are a heavily used feature of Facebook. Major brands, celebrities, etc. use Facebook Pages as their "social home" on the web. One of the most interesting features of Apps on Facebook.com is the ability for your app to be used within the context of a Facebook Page. You can find an example of this kind of integration on the Coca-Cola Page's 'Coca-Cola store' tab.
Please visit Page Tab Tutorial for more
Tabs exist under Facebook cover photo and can be expanded by clicking on the 'More' drop-down arrow on the right. They're something like the website navigation for our Facebook Page, allowing visitors to browse all that our page has to offer.


To create a Facebook Graph API Timeline Fan Page Tab, we need to take the following steps:
- Create a Fan page which is a car club page for the tab live on.
- Then, we have to actually create a tab where the iframe from our servers going to live.
- And then, we have to create a Facebook app which would give us an App ID. It allows us to ask permission on to get to friends list from use so that we can post to Facebook Open Graph API from the user and send the info for the post to work.
We can think of our Facebook tab like an iFrame that loads inside Facebook. In other words, we can display pretty much whatever content we'd like inside our custom Facebook tab. we do this by creating a web page outside of Facebook. The contents of this page are what we'll tell Facebook to display within our custom tab.
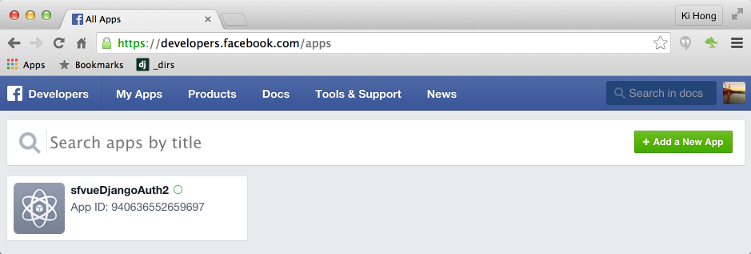
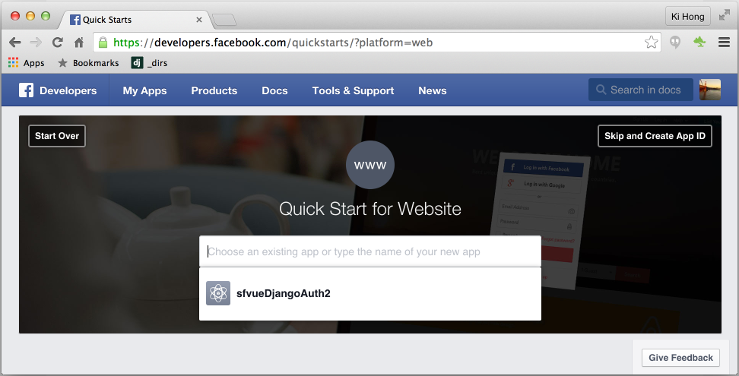
Let's go to https://developers.facebook.com/apps. You'll be able to log in with your normal Facebook credentials.

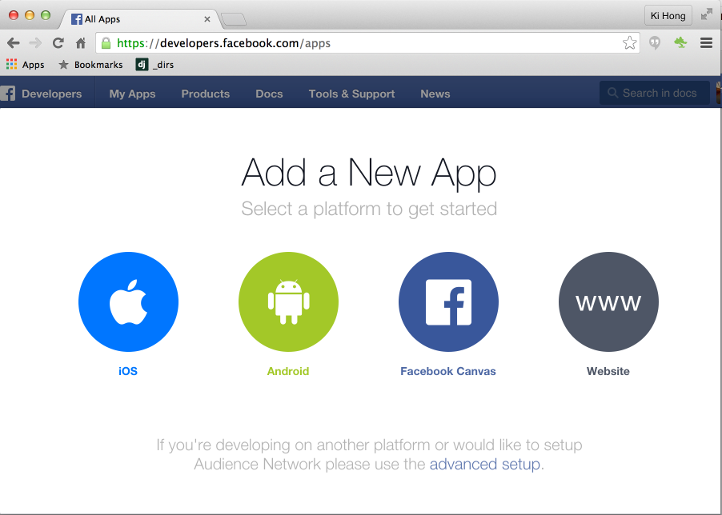
Click the green '+ Add a New App' button from the top right-hand corner. Then choose the 'Website' button at the far right.

Instead of using the "Quick Start" wizard that Facebook launches (which gets confusing), click on the 'Skip and Create App ID' button at the top right.

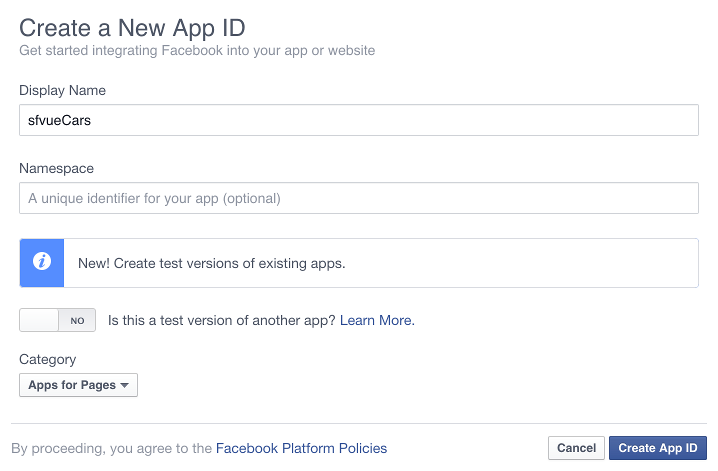
Here, we'll need to provide a Display Name for our "app" or "tab", will be displayed as on our Facebook Page. We can also create a namespace which is just a unique ID for our app. Since this is not a required field, and we can leave leave it blank. Select 'No' for the question about test versions. Then, choose Apps for Pages as the category, since we're creating this app as a custom tab for your Facebook Page.

Click Create App ID, and we'll be taken to our App Dashboard for the next step.
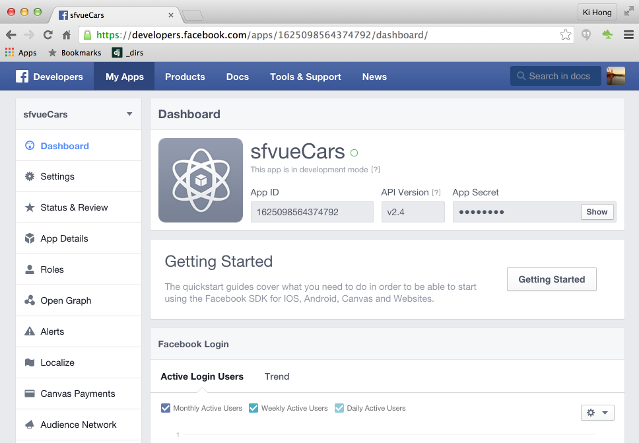
Here is our App Dashboard.

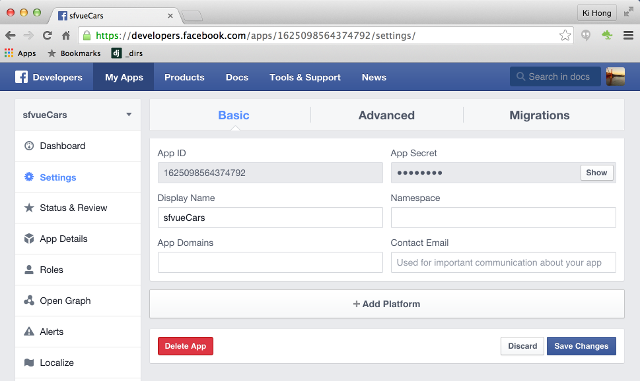
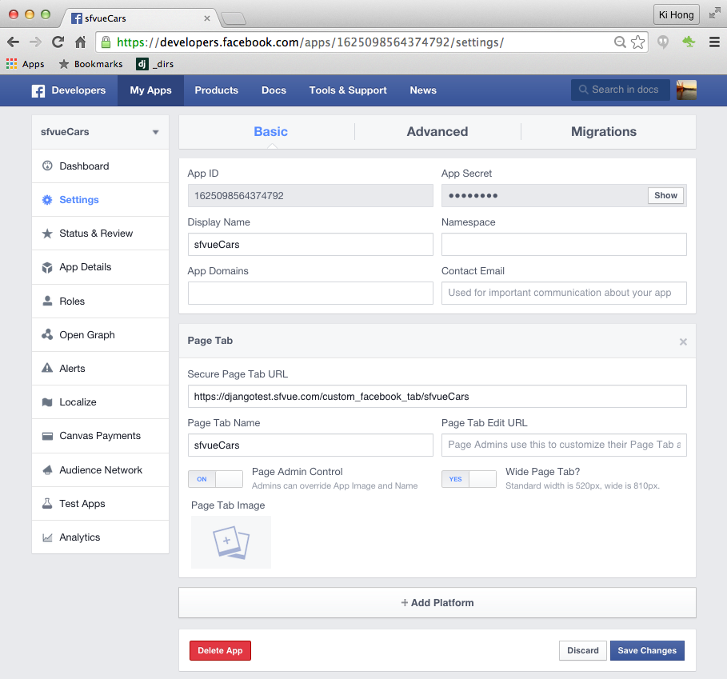
Click Settings in the left-hand navigation; then click the + Add Platform button to start configuring our Facebook Page tab.

When prompted, select Page Tab as our platform.

Next, add the Secure Page Tab URL of the external web page we created.
Note that Facebook requires a secure URL (which starts with https://), otherwise it won't work. Then, we may want a wide page tab (810px) so that our content fills the full width of the tab. We can leave Page Tab Edit URL field blank.

Click the blue Save Changes button at the bottom right.
In order to add our new tab to our Page, we'll need to visit a link with several custom URL parameters. Here's the link we'll need to modify:
http://www.facebook.com/dialog/pagetab?app_id=APP_ID&next;=URL
App ID can be found in the basic settings for our app, and the URL is the Secure Page Tab URL.
So, our new URL would be:
http://www.facebook.com/dialog/pagetab?app_id=1625098564374792&next;=https://djangotest.sfvue.com/custom_facebook_tab/sfvueCars
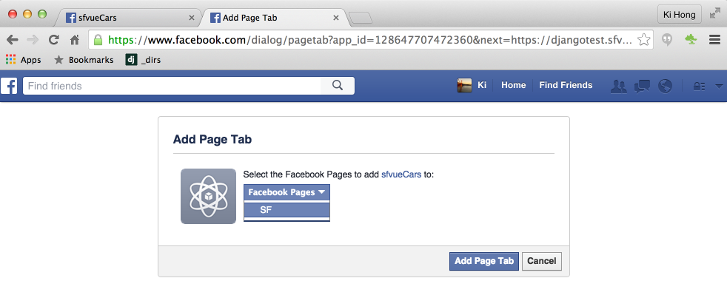
One we have our URL, visit it in our browser, then we will have this:

Select the Facebook Page weant to add our tab to. Then click Add Page Tab. Keep in mind that we'll need to be an administrator of the Facebook Page in order to add the tab.
Now, our custom Facebook tab should now be added to our page. Let's go check and see!
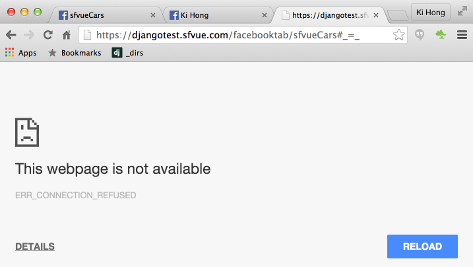
When a Facebook user clicks on our custom tab, their browser sends a HTTP POST request to our tab's Secure Page Tab URL. They'll see "405 and 403 "Forbidden" error message if the page we're using to host the content of your Facebook tab forbids HTTP POST requests.
When we click the link sfvueCars, we get the following error.

We're going to work on this in subsequent Django tutorials.
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization