15. Django 1.8 Server Build - CentOS 7 hosted on VPS - User Authentication (Login/Logout)

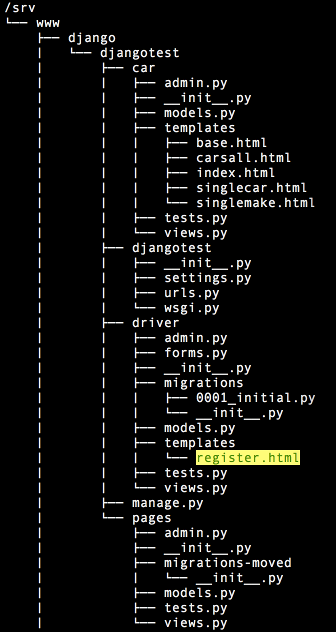
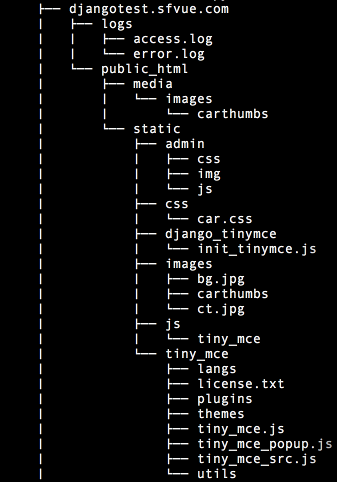
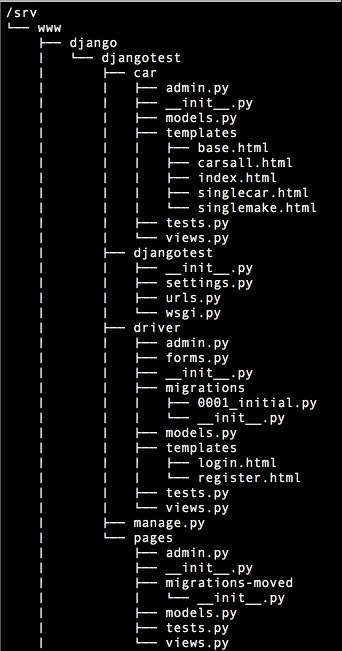
This is the continuation from 14. User Authentication (register & forms). Let's look at the files created so far:


Here is the updated version of views.py:
from django.http import HttpResponseRedirect
from django.contrib.auth.models import User
from django.shortcuts import render_to_response
from django.template import RequestContext
from driver.forms import RegistrationForm
def DriverRegistration(request):
if request.user.is_authenticated():
return HttpResponseRedirect('/profile/')
if request.method == 'POST':
form = RegistrationForm(request.POST)
if form.is_valid():
user = User.objects.create_user(username=form.cleaned_data['username'], email = form.cleaned_data['email'], password = form.cleaned_data['password'])
user.save()
driver = Driver(user=user, name=form.cleaned_data['name'], birthday=form.cleaned_data['birthday'])
driver.save()
return HttpResponseRedirect('/profile/')
else:
return render_to_response('register.html', {'form': form}, context_instance=RequestContext(request))
else:
''' user is not submitting the form, show them a blank registration form '''
form = RegistrationForm()
context = {'form': form}
return render_to_response('register.html', context, context_instance=RequestContext(request))
{% extends "base.html" %}
{% block content %}
<form action="" method="post">
{% csrf_token %}
{% if form.errors %}<p>Please correct the following fields:</p>{% endif %}
<div class="register_div">
{% if form.username.errors %}<p class="error">{{ form.username.errors }}</p>{% endif %}
<p><label for="username"{% if form.username.errors %} class="error"{% endif %}>Username:</label></p>
<p>{{ form.username }}</p>
</div>
<div class="register_div">
{% if form.email.errors %}<p class="error">{{ form.email.errors }}</p>{% endif %}
<p><label for="email"{% if form.email.errors %} class="error"{% endif %}>Email:</label></p>
<p>{{ form.email }}</p>
</div>
<div class="register_div">
{% if form.password.errors %}<p class="error">{{ form.password.errors }}</p>{% endif %}
<p><label for="password"{% if form.password.errors %} class="error"{% endif %}>Password:</label></p>
<p>{{ form.password }}</p>
</div>
<div class="register_div">
{% if form.password1.errors %}<p class="error">{{ form.password1.errors }}</p>{% endif %}
<p><label for="password1"{% if form.password1.errors %} class="error"{% endif %}>Verify Password:</label></p>
<p>{{ form.password1 }}</p>
</div>
<div class="register_div">
{% if form.birthday.errors %}<p class="error">{{ form.birthday.errors }}</p>{% endif %}
<p><label for="birthday"{% if form.birthday.errors %} class="error"{% endif %}>Birthday:</label></p>
<p>{{ form.birthday }}</p>
</div>
<div class="register_div">
{% if form.name.errors %}<p class="error">{{ form.name.errors }}</p>{% endif %}
<p><label for="name"{% if form.name.errors %} class="error"{% endif %}>Name:</label></p>
<p>{{ form.name }}</p>
</div>
<p><input type="submit" alt="register" /></p>
</form>
{% endblock %}
from django import forms
from django.contrib.auth.models import User
from django.forms import ModelForm
from driver.models import Driver
class RegistrationForm(ModelForm):
username = forms.CharField(label=(u'User Name'))
email = forms.EmailField(label=(u'Email Address'))
password = forms.CharField(label=(u'Password'), widget=forms.PasswordInput(render_value=False))
password1 = forms.CharField(label=(u'Verify Password'), widget=forms.PasswordInput(render_value=False))
class Meta:
model = Driver
exclude = ('user',)
def clean_username(self):
username = self.cleaned_data['username']
try:
User.objects.get(username=username)
except User.DoesNotExist:
return username
raise forms.ValidationError("That username is already taken, please select another.")
def clean(self):
if self.cleaned_data['password'] != self.cleaned_data['password1']:
raise forms.ValidationError("The passwords did not match. Please try again.")
return self.cleaned_data
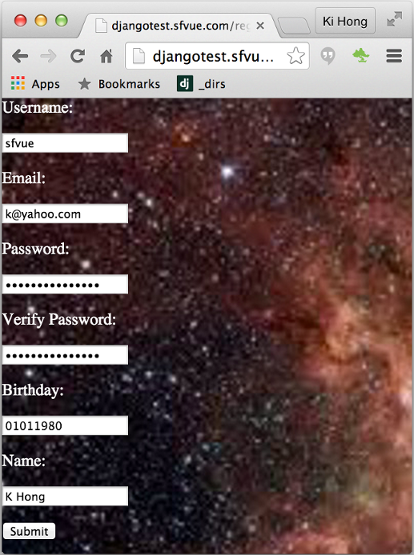
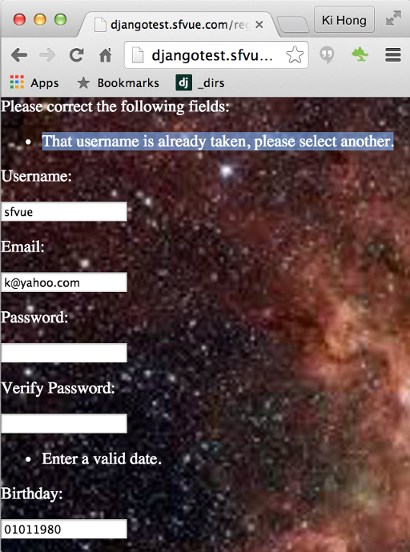
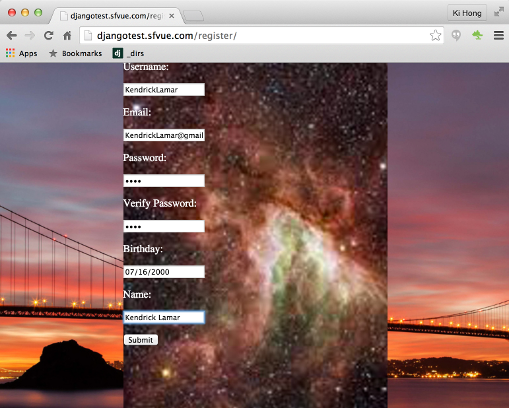
Let's check if our user registration is working by submitting the registration form as an already existing user?

We got expected message as in the following line of code:
raise forms.ValidationError("That username is already taken, please select another.")
So, at least for this case, it seems to be working fine!

With the following codes, let's see we can create users.

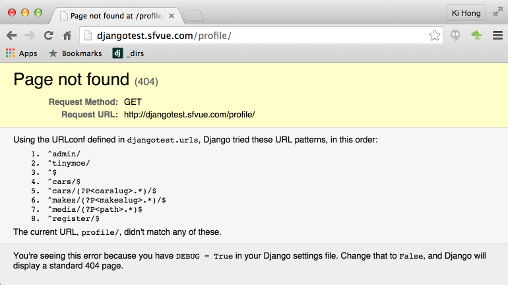
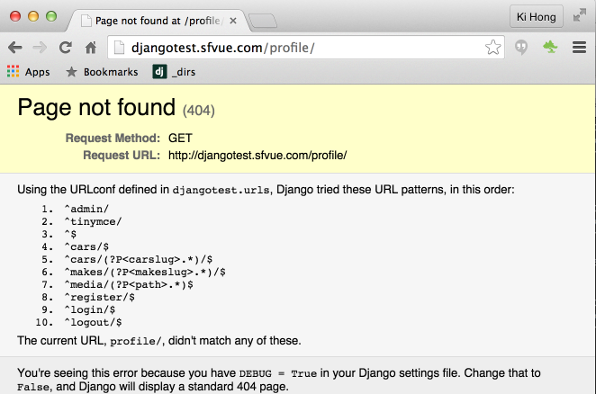
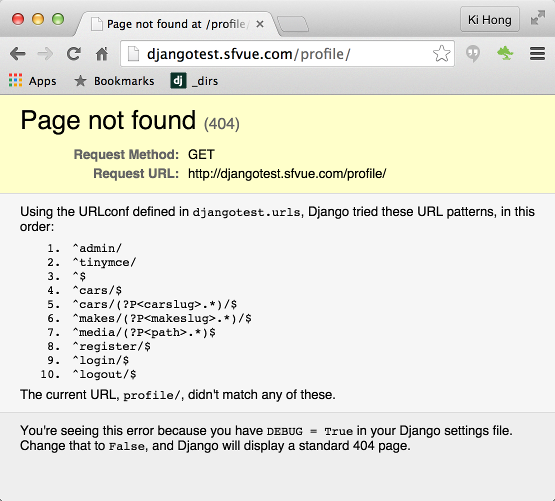
However, we got the "The current URL, profile/, didn't match any of these." , Page not found (404):

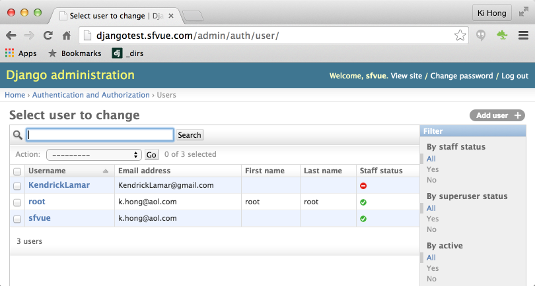
Still, the new user can get registered.
from django.db import models
from django.contrib.auth.models import User
from django.db.models.signals import post_save
class Driver(models.Model):
user = models.OneToOneField(User)
birthday = models.DateField()
name = models.CharField(max_length=100)
def __unicode__(self):
return self.name
from django.http import HttpResponseRedirect
from django.contrib.auth.models import User
from django.shortcuts import render_to_response
from django.template import RequestContext
from driver.forms import RegistrationForm, LoginForm
from driver.models import Driver
from django.contrib.auth import authenticate, login, logout
def DriverRegistration(request):
if request.user.is_authenticated():
return HttpResponseRedirect('/profile/')
if request.method == 'POST':
form = RegistrationForm(request.POST)
if form.is_valid():
user = User.objects.create_user(username=form.cleaned_data['username'], email = form.cleaned_data['email'], password = form.cleaned_data['password'])
user.save()
driver = Driver(user=user, name=form.cleaned_data['name'], birthday=form.cleaned_data['birthday'])
driver.save()
return HttpResponseRedirect('/profile/')
else:
return render_to_response('register.html', {'form': form}, context_instance=RequestContext(request))
else:
''' user is not submitting the form, show them a blank registration form '''
form = RegistrationForm()
context = {'form': form}
return render_to_response('register.html', context, context_instance=RequestContext(request))
{% extends "base.html" %}
{% block extrahead %}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.js" type="text/javascript"></script>
<script>
$(function() {
$( "#id_birthday" ).datepicker();
});
</script>
{% endblock %}
{% block content %}
<form action="" method="post">
{% csrf_token %}
{% if form.errors %}<p>Please correct the following fields:</p>{% endif %}
<div class="register_div">
{% if form.username.errors %}<p class="error">{{ form.username.errors }}</p>{% endif %}
<p><label for="username"{% if form.username.errors %} class="error"{% endif %}>Username:</label></p>
<p>{{ form.username }}</p>
</div>
<div class="register_div">
{% if form.email.errors %}<p class="error">{{ form.email.errors }}</p>{% endif %}
<p><label for="email"{% if form.email.errors %} class="error"{% endif %}>Email:</label></p>
<p>{{ form.email }}</p>
</div>
<div class="register_div">
{% if form.password.errors %}<p class="error">{{ form.password.errors }}</p>{% endif %}
<p><label for="password"{% if form.password.errors %} class="error"{% endif %}>Password:</label></p>
<p>{{ form.password }}</p>
</div>
<div class="register_div">
{% if form.password1.errors %}<p class="error">{{ form.password1.errors }}</p>{% endif %}
<p><label for="password1"{% if form.password1.errors %} class="error"{% endif %}>Verify Password:</label></p>
<p>{{ form.password1 }}</p>
</div>
<div class="register_div">
{% if form.birthday.errors %}<p class="error">{{ form.birthday.errors }}</p>{% endif %}
<p><label for="birthday"{% if form.birthday.errors %} class="error"{% endif %}>Birthday:</label></p>
<p>{{ form.birthday }}</p>
</div>
<div class="register_div">
{% if form.name.errors %}<p class="error">{{ form.name.errors }}</p>{% endif %}
<p><label for="name"{% if form.name.errors %} class="error"{% endif %}>Name:</label></p>
<p>{{ form.name }}</p>
</div>
<p><input type="submit" alt="register" /></p>
</form>
{% endblock %}
from django import forms
from django.contrib.auth.models import User
from django.forms import ModelForm
from driver.models import Driver
class RegistrationForm(ModelForm):
username = forms.CharField(label=(u'User Name'))
email = forms.EmailField(label=(u'Email Address'))
password = forms.CharField(label=(u'Password'), widget=forms.PasswordInput(render_value=False))
password1 = forms.CharField(label=(u'Verify Password'), widget=forms.PasswordInput(render_value=False))
class Meta:
model = Driver
exclude = ('user',)
def clean_username(self):
username = self.cleaned_data['username']
try:
User.objects.get(username=username)
except User.DoesNotExist:
return username
raise forms.ValidationError("That username is already taken, please select another.")
def clean(self):
if self.cleaned_data['password'] != self.cleaned_data['password1']:
raise forms.ValidationError("The passwords did not match. Please try again.")
return self.cleaned_data
As we mentioned earlier, even though the 'profile' error, our user can register.
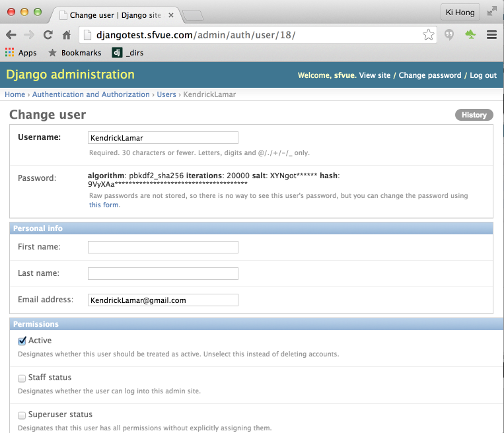
First, we need to log back in, and check:


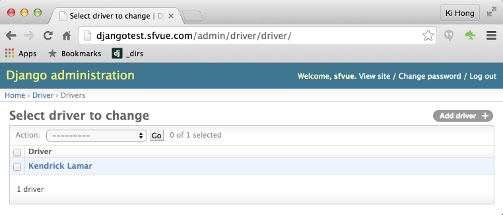
Also, the user is in driver:

It seems that our user registration is functioning properly.
We'll make the user to be able to login.

The following codes will do it even though they are just basics.
from django import forms
from django.contrib.auth.models import User
from django.forms import ModelForm
from driver.models import Driver
class RegistrationForm(ModelForm):
username = forms.CharField(label=(u'User Name'))
email = forms.EmailField(label=(u'Email Address'))
password = forms.CharField(label=(u'Password'), widget=forms.PasswordInput(render_value=False))
password1 = forms.CharField(label=(u'Verify Password'), widget=forms.PasswordInput(render_value=False))
class Meta:
model = Driver
exclude = ('user',)
def clean_username(self):
username = self.cleaned_data['username']
try:
User.objects.get(username=username)
except User.DoesNotExist:
return username
raise forms.ValidationError("That username is already taken, please select another.")
def clean(self):
if self.cleaned_data['password'] != self.cleaned_data['password1']:
raise forms.ValidationError("The passwords did not match. Please try again.")
return self.cleaned_data
class LoginForm(forms.Form):
username = forms.CharField(label=(u'User Name'))
password = forms.CharField(label=(u'Password'), widget=forms.PasswordInput(render_value=False))
from django.http import HttpResponseRedirect
from django.contrib.auth.models import User
from django.shortcuts import render_to_response
from django.template import RequestContext
from driver.forms import RegistrationForm, LoginForm
from driver.models import Driver
from django.contrib.auth import authenticate, login, logout
def DriverRegistration(request):
if request.user.is_authenticated():
return HttpResponseRedirect('/profile/')
if request.method == 'POST':
form = RegistrationForm(request.POST)
if form.is_valid():
user = User.objects.create_user(username=form.cleaned_data['username'], email = form.cleaned_data['email'], password = form.cleaned_data['password'])
user.save()
driver = Driver(user=user, name=form.cleaned_data['name'], birthday=form.cleaned_data['birthday'])
driver.save()
return HttpResponseRedirect('/profile/')
else:
return render_to_response('register.html', {'form': form}, context_instance=RequestContext(request))
else:
''' user is not submitting the form, show them a blank registration form '''
form = RegistrationForm()
context = {'form': form}
return render_to_response('register.html', context, context_instance=RequestContext(request))
def LoginRequest(request):
if request.user.is_authenticated():
return HttpResponseRedirect('/profile/')
if request.method == 'POST':
form = LoginForm(request.POST)
if form.is_valid():
username = form.cleaned_data['username']
password = form.cleaned_data['password']
driver = authenticate(username=username, password=password)
if driver is not None:
login(request, driver)
return HttpResponseRedirect('/profile/')
else:
return render_to_response('login.html', {'form': form}, context_instance=RequestContext(request))
else:
return render_to_response('login.html', {'form': form}, context_instance=RequestContext(request))
else:
''' user is not submitting the form, show the login form '''
form = LoginForm()
context = {'form': form}
return render_to_response('login.html', context, context_instance=RequestContext(request))
def LogoutRequest(request):
logout(request)
return HttpResponseRedirect('/')
{% extends "base.html" %}
{% block content %}
<form action="" method="post">
{% csrf_token %}
{% if form.errors %}<p>Please correct the following fields:</p>{% endif %}
<div class="register_div">
{% if form.username.errors %}<p class="error">{{ form.username.errors }}</p>{% endif %}
<p><label for="username"{% if form.username.errors %} class="error"{% endif %}>Username:</label></p>
<p>{{ form.username }}</p>
</div>
<div class="register_div">
{% if form.password.errors %}<p class="error">{{ form.password.errors }}</p>{% endif %}
<p><label for="password"{% if form.password.errors %} class="error"{% endif %}>Password:</label></p>
<p>{{ form.password }}</p>
</div>
<p><input type="submit" alt="register" /></p>
</form>
<p>Forgot your password? <a href="/resetpassword/">Reset it!</a></p>
{% endblock %}
from django.conf.urls import include, url
from django.contrib import admin
from django.conf import settings
urlpatterns = [
url(r'^admin/', include(admin.site.urls)),
url(r'^tinymce/', include('tinymce.urls')),
url(r'^$', 'pages.views.MainHomePage'),
url(r'^cars/$', 'car.views.CarsAll'),
url(r'^cars/(?P<carslug>.*)/$', 'car.views.SpecificCar'),
url(r'^makes/(?P<makeslug>.*)/$', 'car.views.SpecificMake'),
url(r'^media/(?P<path>.*)$', 'django.views.static.serve', {
'document_root': settings.MEDIA_ROOT,
}),
url(r'^register/$', 'driver.views.DriverRegistration'),
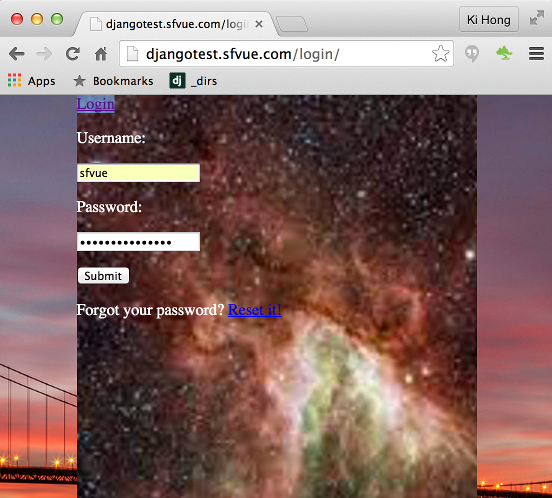
url(r'^login/$', 'driver.views.LoginRequest'),
url(r'^logout/$', 'driver.views.LogoutRequest'),
]
Restart web server:
$ sudo apachectl restart


Since we got the redirected 'profile' error after authentication, it shows we got logged in.
Let's logout:


Let's try log back in:

Now, we want to make links for the user to login/logout:
<html>
<head>
<link rel="stylesheet" type="text/css" href="/static/css/car.css" />
{% block extrahead %}{% endblock %}
</head>
<body>
<div id="pageContainer">
<div id="nav_top_right">
{% if user.is_authenticated %}<p><a href="/logout/">Logout</a></p>{% else %}<p><a href="/login/">Login</a></p>{% endif %}
</div>
{% block content %}
{% endblock %}
</div>
</body>
</html>
Now, we can see Login link:



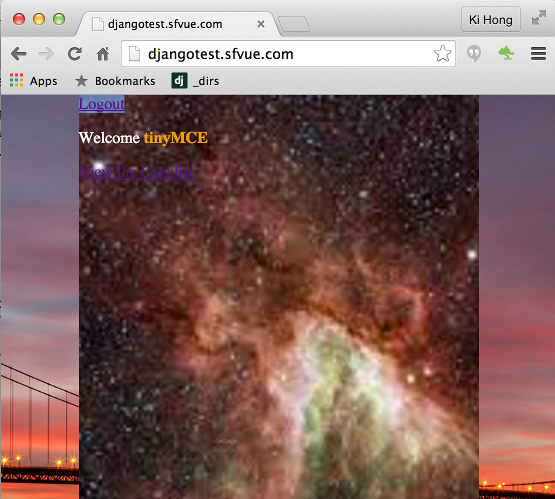
Once logged in, the Logout link appears:



Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization