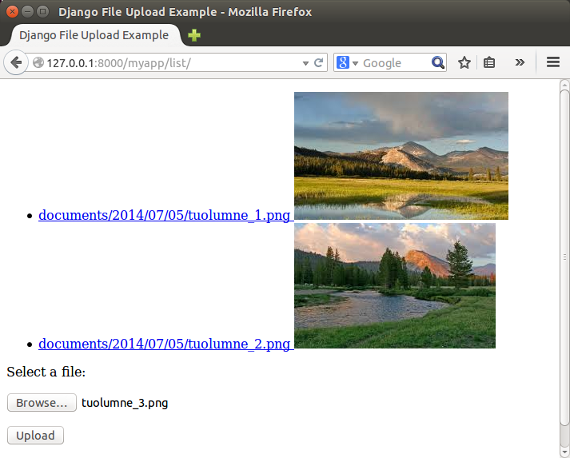
Image Files Uploading Example

This chapter is based on Need a minimal Django file upload example.
We'll also have a section for video uploading and a section for YouTube embedding into a table. For these cases, the source code is available from Einstein repo.

We'll run it on a local host first, and then deploy it to a shared host in another chapter (Image files uploading on a shared host). We're going to use Django 1.6.5:
$ python -c "import django; print(django.get_version())" 1.6.5
Names:
- project: myproject
- app: myapp

We need to set the database we're going to use. In this example for local host, we'll use sqlite:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3', # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'.
'NAME': os.path.join(PROJECT_ROOT, 'database/database.sqlite3'), # Or path to database file if using sqlite3.
'USER': '', # Not used with sqlite3.
'PASSWORD': '', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
}
To upload files and to serve them, we want to specify where Django stores uploaded files and from what URL Django serves them via two variables in settings.py: MEDIA_ROOT and MEDIA_URL. They are by default empty:
# Absolute filesystem path to the directory that will hold user-uploaded files. # Example: "/home2/media/media.lawrence.com/media/" MEDIA_ROOT = os.path.join(PROJECT_ROOT, 'media') # URL that handles the media served from MEDIA_ROOT. Make sure to use a # trailing slash. # Examples: "http://media.lawrence.com/media/", "http://example.com/media/" MEDIA_URL = '/media/'
Then, we also need to add myapp to INSTALLED_APPS:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)
Now we need a model with a FileField. This field stores files e.g. to media/documents/2014/07/05/ based on current date and MEDIA_ROOT. See FileField reference:
class FileField([upload_to=None, max_length=100, **options])
Our code:
# -*- coding: utf-8 -*-
from django.db import models
class Document(models.Model):
docfile = models.FileField(upload_to='documents/%Y/%m/%d')
If our MEDIA_ROOT is set to /home2/bogotob1/www/dj/media/, and upload_to is set to documents/%Y/%m/%d. The %Y/%m/%d part of upload_to is strftime() formatting; %Y is the four-digit year, %m is the two-digit month and %d is the two-digit day. If we upload a file on July 03, 2014, it will be saved in the directory /home2/bogotob1/www/dj/media/documents/2014/07/05
To handle upload properly, we need a form. This form has only one field because of our minimal approach. See Form FileField reference for details:
class FileField(**kwargs)
Our code:
from django import forms
class DocumentForm(forms.Form):
docfile = forms.FileField(
label='Select a file',
)
This defines a Form class with a single field (docfile) of FileField.
Our code:
from django.shortcuts import render_to_response
from django.template import RequestContext
from django.http import HttpResponseRedirect
from django.core.urlresolvers import reverse
from myproject.myapp.models import Document
from myproject.myapp.forms import DocumentForm
def list(request):
# Handle file upload
if request.method == 'POST':
form = DocumentForm(request.POST, request.FILES)
if form.is_valid():
newdoc = Document(docfile = request.FILES['docfile'])
newdoc.save()
# Redirect to the document list after POST
return HttpResponseRedirect(reverse('myproject.myapp.views.list'))
else:
form = DocumentForm() # A empty, unbound form
# Load documents for the list page
documents = Document.objects.all()
# Render list page with the documents and the form
return render_to_response(
'myapp/list.html',
{'documents': documents, 'form': form},
context_instance=RequestContext(request)
)
def index(request):
return render_to_response('myapp/index.html')
request.FILES['docfile'] can be saved to models.FileField. The model's save() handles the storing of the file to the filesystem automatically.
"Django does not serve MEDIA_ROOT by default. That would be dangerous in production environment. But in development stage, we could cut short. Pay attention to the last line. That line enables Django to serve files from MEDIA_URL. This works only in development stage." - from Need a minimal Django file upload example.
from django.conf.urls import patterns, include, url
from django.conf import settings
from django.conf.urls.static import static
from django.views.generic import RedirectView
from django.contrib import admin
# admin.autodiscover()
urlpatterns = patterns('',
(r'^myapp/', include('myapp.urls')),
(r'^$', 'myapp.views.index'),
(r'^admin/', include(admin.site.urls)),
) + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
See django.conf.urls.static.static and Django: how do you serve media / stylesheets and link to them within templates.
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^$', 'list', name='list'),
url(r'^list/$', 'list', name='list'),
)
In this section, we have a template for the list and an upload form. The form must have enctype attribute set to multipart/form-data and method set to post to make upload to Django possible. See File Uploads documentation for details.
The FileField has many attributes that can be used in templates. E.g. {{ document.docfile.url }} and {{ document.docfile.name }} as in the template. See more about these in Using files in models article and The File object documentation.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Minimal Django File Upload Example</title>
</head>
<body>
<!-- List of uploaded documents -->
{% if documents %}
<ul>
{% for document in documents %}
<li><a href="{{ document.docfile.url }}">{{ document.docfile.name }}
<img src="{{ document.docfile.url }}" alt="{{ document.docfile.name }}">
</a></li>
{% endfor %}
</ul>
{% else %}
<p>No documents.</p>
{% endif %}
<!-- Upload form. Note enctype attribute! -->
<form action="{% url "list" %}" method="post" enctype="multipart/form-data">
{% csrf_token %}
<p>{{ form.non_field_errors }}</p>
<p>{{ form.docfile.label_tag }} </p>
<p>
{{ form.docfile.errors }}
{{ form.docfile }}
</p>
<p><input type="submit" value="Upload" /></p>
</form>
</body>
</html>
<br /><br /> <br /> <br /> <div class="subtitle_2nd" id="Template">Template: myproject/myapp/templates/myapp/list.html</div>
Here is the archive of the source code: myproject.tar.gz.
Full source code is available at https://github.com/Einsteinish/Einstein.git.

resources/models.py:
from django.db import models
from django.contrib.auth.models import User
from djangoratings.fields import RatingField
from django.core.urlresolvers import reverse
from sfvue.utils import unique_slugify
from django.template.defaultfilters import slugify
LEVELS = ['introductory', 'intermediate', 'in-depth']
class Topic(models.Model):
name = models.CharField(max_length=60, unique=True)
slug = models.SlugField(max_length=255)
help_text = models.CharField(max_length=255, null=True, blank=True)
description = models.TextField(null=True, blank=True)
thumbnail = models.ImageField(upload_to='topics/%Y/%m/%d/', null=True, blank=True)
official_website = models.URLField(null=True, blank=True)
class Meta:
ordering = ['name',]
def __unicode__(self):
return self.name
def get_absolute_url(self):
return reverse('resource_topic_home', kwargs={'slug': self.slug})
def save(self, *args, **kwargs):
if not self.slug:
self.slug = slugify(self.name)
if self.description and not self.help_text:
self.help_text = self.description.replace("\n", " ")[:220]
super(Topic, self).save(*args, **kwargs)
class ResourceType(models.Model):
name = models.CharField(max_length=60, unique=True)
slug = models.SlugField(max_length=255)
help_text = models.CharField(max_length=255, null=True, blank=True)
color = models.CharField(max_length=20, default='purple', unique=True)
def __unicode__(self):
return self.name
def get_absolute_url(self):
return reverse('resource_list', kwargs={'slug': self.slug})
def save(self, *args, **kwargs):
if not self.slug:
self.slug = slugify(self.name)
super(ResourceType, self).save(*args, **kwargs)
class Resource(models.Model):
title = models.CharField(max_length=255, unique=True)
slug = models.SlugField(max_length=255, blank=True, default='')
url = models.URLField(unique=True)
help_text = models.CharField(max_length=255, null=True, blank=True)
description = models.TextField(null=True, blank=True, default='')
DEFAULT_RESOURCE_TYPE_ID=2
resource_type = models.ForeignKey(ResourceType, default=DEFAULT_RESOURCE_TYPE_ID)
CHOICES=zip(LEVELS,LEVELS)
level = models.CharField('Level of depth', max_length=30, choices=CHOICES, blank=True, default=CHOICES[0][0])
topics = models.ManyToManyField(Topic)
created_by = models.ForeignKey(User)
rating = RatingField(range=5, weight=10, use_cookies=True, allow_delete=True)
created_at = models.DateTimeField(auto_now_add=True, editable=False)
updated_at = models.DateTimeField(auto_now=True, editable=False)
show = models.BooleanField(default=True)
thumbnail = models.ImageField(upload_to='resources/%Y/%m/%d/', null=True, blank=True)
def __unicode__(self):
return self.title
def get_absolute_url(self):
return reverse('resource_detail', kwargs={'pk': self.id})
def save(self, *args, **kwargs):
#INFO Checks if present because admins have option to change slug
if not self.slug:
slug_str = '%s' % self.title
unique_slugify(self, slug_str)
if self.description and not self.help_text:
self.help_text = self.description.replace("\n", " ")[:220]
super(Resource, self).save(*args, **kwargs)
def check_featured(self):
for topic in self.topics.all():
try:
fr = FeaturedResource.objects.get(resource=self, topic=topic, resource_type=self.resource_type)
return True
except FeaturedResource.DoesNotExist:
pass
return False
def make_featured(self, topic=None):
if self.topics.count()==1:
t = self.topics.all()[0]
elif topic:
if topic in self.topics.all():
t = topic
else:
return False
try:
fr = FeaturedResource.objects.get(topic=t, resource_type=self.resource_type)
fr.resource = self
fr.save()
except FeaturedResource.DoesNotExist:
fr = FeaturedResource.objects.create(topic=t, resource_type=self.resource_type, resource=self)
return True
class FeaturedResource(models.Model):
topic = models.ForeignKey(Topic)
resource_type = models.ForeignKey(ResourceType)
resource = models.ForeignKey(Resource)
class Meta:
unique_together = ('topic', 'resource_type')
def __unicode__(self):
return '%s - %s' %(self.topic, self.resource_type)
def clean(self):
from django.core.exceptions import ValidationError
if self.resource_type != self.resource.resource_type:
raise ValidationError("Selected resource type does not match with given resource's type.")
if not self.topic in self.resource.topics.all():
raise ValidationError("Selected resource does not have given topic.")
from guardian.shortcuts import assign_perm
from django.db.models.signals import post_save
def create_resource_permission(sender, instance, created, **kwargs):
if created:
assign_perm('change_resource', instance.created_by, instance)
assign_perm('delete_resource', instance.created_by, instance)
post_save.connect(create_resource_permission, sender=Resource)
templates/resources/resource_home.html:
{% extends "resources/base.html" %}
{% block head_title %}Resources - Select a topic to start discussion{% endblock %}
{% block extra_head %}
<link rel="alternate" type="application/atom+xml" title="Recent Resources-Rss" href="{% url 'resource_feed_rss' %}" />
<link rel="alternate" type="application/atom+xml" title="Recent Resources-Atom" href="{% url 'resource_feed_atom' %}" />
{% endblock %}
{% block resource_page %}
<div class="row-fluid">
<div class="span12">
<div class="span7">
<h3>Select a topic to start discussion</h3>
<hr />
</div>
<div class="span5">
<a href="{% url 'resource_create' %}" id="resource-add-button" class="btn btn-danger pull-right" title="Add new resource that you want to share" ><i class="icon-plus"></i> Add new Resource</a>
</div>
</div>
<div class="span12 explore-box">
{% for topic in topics %}
<article class="span2 topic">
<a title="{{ topic.help_text|slice:":120" }}" href="{{ topic.get_absolute_url }}">
<div class="topic-name">
<span>{{ topic.name }}</span>
</div>
<div class="topic-image">
{% if topic.thumbnail %}
<img src="{{ topic.thumbnail.url }}" alt="{{ topic.name }}" />
{% else %}
<img src="{{ STATIC_URL }}img/topic.png" alt="{{ topic.name }} image" />
{% endif %}
</div>
</a>
</article>
{% endfor %}
</div>
</div>
<div class="row-fluid">
<p class="muted disclaimer">If you don't see the topic, please create a new one.</p>
<p>Subscribe for Updates: <a class="btn btn-small" href="{% url 'resource_feed_rss' %}"><i class="icon-rss"></i> Rss</a> <a class="btn btn-small" href="{% url 'resource_feed_atom' %}"><i class="icon-rss-sign"></i> Atom</a></p>
</div>
{% endblock %}
templates/resources/resource_form.html:
{% extends "resources/base.html" %}
{% block resource_content %}
<p>
<a href="{% if request.META.HTTP_REFERER %}{{ request.META.HTTP_REFERER }}{% else %}{% url 'resource_home' %}{% endif %}" class="btn"><i class="icon-double-angle-left"></i> Back</a>
</p>
<div class="span8 offset2">
<form action="" method="post" enctype="multipart/form-data">
{% include "snippets/forms/form_base_block.html" %}
<button class="btn btn-primary" type="submit"><i class="icon-save"></i> Save</button>
</form>
</div>
{% endblock %}
In this section, we'll briefly discuss video upload in Django.
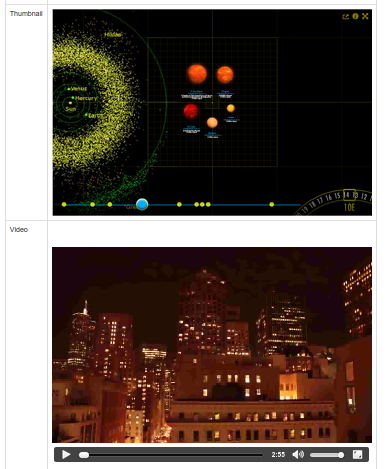
Here is the screen shot from one of the pages of http://einsteinish.com/:

As we can see we have two items: image and video. They are actually uploaded from the following form:

templates/resources/resource_form.html:
{% extends "resources/base.html" %}
{% block resource_content %}
<p>
<a href="{% if request.META.HTTP_REFERER %}{{ request.META.HTTP_REFERER }}{% else %}{% url 'resource_home' %}{% endif %}" class="btn"><i class="icon-double-angle-left"></i> Back</a>
</p>
<div class="span8 offset2">
<form action="" method="post" enctype="multipart/form-data">
{% include "snippets/forms/form_base_block.html" %}
<button class="btn btn-primary" type="submit"><i class="icon-save"></i> Save</button>
</form>
</div>
{% endblock %}
templates/resources/snippets/forms/form_base_block.html:
{% load widget_tweaks %}
{% csrf_token %}
{% if form.non_field_errors %}
{% for non_field_error in form.non_field_errors %}
<div class="alert alert-error">
<button class="close" type="button" data-dismiss="alert">×</button>
{{ non_field_error }}
</div>
{% endfor %}
{% endif %}
{% for field in form.hidden_fields %}
{{ field }}
{% endfor %}
{% for field in form.visible_fields %}
<div class="control-group{% if field.errors %} error{% endif %}">
<label for="{{ field.auto_id }}" class="control-label">{{ field.label }}{% if field.field.required %}*{% endif %} </label>
<div class="controls">
{{ field|add_class:"input-block-level" }}
{% if field.errors %} {% for error in field.errors %}
<span class="help-inline field-error">{{ error }}</span>
{% endfor %} {% endif %}
{% if field.help_text %}<span class="help-block"><em>{{ field.help_text|safe }}</em></span>{% endif %}
</div>
</div>
{% endfor %}
resources/models.py:
from django.db import models
from django.contrib.auth.models import User
from djangoratings.fields import RatingField
from django.core.urlresolvers import reverse
from einsteinish.utils import unique_slugify
from django.template.defaultfilters import slugify
LEVELS = ['introductory', 'intermediate', 'in-depth']
class Topic(models.Model):
name = models.CharField(max_length=60, unique=True)
slug = models.SlugField(max_length=255)
help_text = models.CharField(max_length=255, null=True, blank=True)
description = models.TextField(null=True, blank=True)
thumbnail = models.ImageField(upload_to='topics/%Y/%m/%d/', null=True, blank=True)
official_website = models.URLField(null=True, blank=True)
class Meta:
ordering = ['name',]
def __unicode__(self):
return self.name
def get_absolute_url(self):
return reverse('resource_topic_home', kwargs={'slug': self.slug})
def save(self, *args, **kwargs):
if not self.slug:
self.slug = slugify(self.name)
if self.description and not self.help_text:
self.help_text = self.description.replace("\n", " ")[:220]
super(Topic, self).save(*args, **kwargs)
class ResourceType(models.Model):
name = models.CharField(max_length=60, unique=True)
slug = models.SlugField(max_length=255)
help_text = models.CharField(max_length=255, null=True, blank=True)
color = models.CharField(max_length=20, default='purple', unique=True)
def __unicode__(self):
return self.name
def get_absolute_url(self):
return reverse('resource_list', kwargs={'slug': self.slug})
def save(self, *args, **kwargs):
if not self.slug:
self.slug = slugify(self.name)
super(ResourceType, self).save(*args, **kwargs)
class Resource(models.Model):
title = models.CharField(max_length=255, unique=True)
slug = models.SlugField(max_length=255, blank=True, default='')
url = models.URLField(unique=True)
help_text = models.CharField(max_length=255, null=True, blank=True)
description = models.TextField(null=True, blank=True, default='')
DEFAULT_RESOURCE_TYPE_ID=2
resource_type = models.ForeignKey(ResourceType, default=DEFAULT_RESOURCE_TYPE_ID)
CHOICES=zip(LEVELS,LEVELS)
level = models.CharField('Level of depth', max_length=30, choices=CHOICES, blank=True, default=CHOICES[0][0])
topics = models.ManyToManyField(Topic)
created_by = models.ForeignKey(User)
rating = RatingField(range=5, weight=10, use_cookies=True, allow_delete=True)
created_at = models.DateTimeField(auto_now_add=True, editable=False)
updated_at = models.DateTimeField(auto_now=True, editable=False)
show = models.BooleanField(default=True)
# new
thumbnail = models.ImageField(upload_to='resources/%Y/%m/%d/', null=True, blank=True)
video = models.FileField(upload_to='resources/%Y/%m/%d/', null=True, blank=True)
def __unicode__(self):
return self.title
def get_absolute_url(self):
return reverse('resource_detail', kwargs={'pk': self.id})
def save(self, *args, **kwargs):
#INFO Checks if present because admins have option to change slug
if not self.slug:
slug_str = '%s' % self.title
unique_slugify(self, slug_str)
if self.description and not self.help_text:
self.help_text = self.description.replace("\n", " ")[:220]
super(Resource, self).save(*args, **kwargs)
def check_featured(self):
for topic in self.topics.all():
try:
fr = FeaturedResource.objects.get(resource=self, topic=topic, resource_type=self.resource_type)
return True
except FeaturedResource.DoesNotExist:
pass
return False
def make_featured(self, topic=None):
if self.topics.count()==1:
t = self.topics.all()[0]
elif topic:
if topic in self.topics.all():
t = topic
else:
return False
try:
fr = FeaturedResource.objects.get(topic=t, resource_type=self.resource_type)
fr.resource = self
fr.save()
except FeaturedResource.DoesNotExist:
fr = FeaturedResource.objects.create(topic=t, resource_type=self.resource_type, resource=self)
return True
class FeaturedResource(models.Model):
topic = models.ForeignKey(Topic)
resource_type = models.ForeignKey(ResourceType)
resource = models.ForeignKey(Resource)
class Meta:
unique_together = ('topic', 'resource_type')
def __unicode__(self):
return '%s - %s' %(self.topic, self.resource_type)
def clean(self):
from django.core.exceptions import ValidationError
if self.resource_type != self.resource.resource_type:
raise ValidationError("Selected resource type does not match with given resource's type.")
if not self.topic in self.resource.topics.all():
raise ValidationError("Selected resource does not have given topic.")
from guardian.shortcuts import assign_perm
from django.db.models.signals import post_save
def create_resource_permission(sender, instance, created, **kwargs):
if created:
assign_perm('change_resource', instance.created_by, instance)
assign_perm('delete_resource', instance.created_by, instance)
post_save.connect(create_resource_permission, sender=Resource)
The actual video embedding code (templates/resources/resource_detail.html) looks like this:
{% extends "base.html" %}
{% load age issaved from einsteinish %}
{% load disqus_tags %}
{% load markdown_deux_tags %}
{% block meta_description %}{{ resource.help_text }} - {{ resource.resource_type }} submitted by {{ resource.created_by }}{% endblock %}
{% block content %}
<div class="row-fluid">
<div class="container">
{% block resource_page %}
<div class="row-fluid">
<div class="span9 resource-content">
<div class="row-fluid well-small" id="resource-title">
<h1><a href="{{ resource.url }}" target="_blank">{{ resource.title }}</a></h1>
<hr />
</div>
<div class="btn-toolbar" id="resource-buttons">
<div class="btn-group">
<a href="{{ resource.url }}" target="_blank" class="btn btn-small btn-info"><i class="icon-link"></i> Open Webpage</a>
</div>
{% if user.is_authenticated %}
<div class="btn-group">
<a href="{% url 'resource_save' pk=resource.pk %}" title="Save this resource to your profile" class="btn btn-small {% if resource|issaved:user %}disabled{% endif %}"><i class="icon-save"></i> {% if resource|issaved:user %}Saved{% else %}Save{% endif %}</a>
{% ifequal resource.created_by user%}
<a href="{% url 'resource_update' pk=resource.id %}" class="btn btn-small"><i class="icon-edit"></i> Edit</a>
{% endifequal %}
</div>
{% include "resources/rating.html" %}
{% else %}
<div class="btn-group">
<a href="{% url 'auth_login' %}?next={% url 'resource_detail' pk=resource.pk %}" class="btn btn-small"><i class="icon-info"></i> Login to rate or save this resource</a>
</div>
{% endif %}
</div>
<div class="row-fluid">
{% include "snippets/share_this.html" %}
</div>
<div class="row-fluid">
<div class="span8 offset2">
<table class="table table-bordered table-stripped">
<tbody> {% with approval=resource.rating.get_real_rating %}
<tr class="{% if approval >= 3 %}success{% endif %}">
<td>Rating</td> <td>{{ approval|floatformat }}/5</td>
</tr>{% endwith %}
<tr>
<td>Resource Type</td> <td>{{ resource.resource_type }}</td>
</tr>
<tr>
<td>Topics</td>
<td>
{% for topic in resource.topics.all %}
{% if not forloop.first %}, {% endif %}<a href="{% url 'resource_topic_home' slug=topic.slug %}" class="">{{ topic.name }}</a>
{% endfor %}
</td>
</tr>
<tr>
<td>Submitted by</td>
<td><a href="{{ resource.created_by.get_absolute_url }}">{{ resource.created_by }}</a></td>
</tr>
<tr>
<td>Date Submitted</td> <td>{{ resource.created_at|date:"D d M Y" }}</td>
</tr>
{% if resource.thumbnail %}
<tr>
<td>Thumbnail</td>
<td>
<img src="{{ resource.thumbnail.url }}" alt="{{ resource.name }} logo" class="pull-right" />
</td>
</tr>
{% endif %}
{% if resource.video %}
<tr>
<td>Video</td>
<td>
<video width="640" height="480" controls>
<source src="{{ resource.video.url }}" type="video/mp4">
<source src="{{ resource.video.url }}" type="video/ogg">
Your browser does not support the video tag.
</video>
</td>
</tr>
{% endif %}
</tbody>
</table>
</div>
</div>
{% if resource.description %}
<div class="row-fluid markdown-text" id="resource-description">
{{ resource.description|markdown:"safe" }}
</div>
{% endif %}
<div class="row-fluid">
{% disqus_show_comments %}
</div>
</div>
<div class="span3 well" id="sidebar">{% include "resources/topics.html" %}</div>
</div>
{% endblock %}
</div>
</div>
{% endblock %}
The source codes are available from repo.
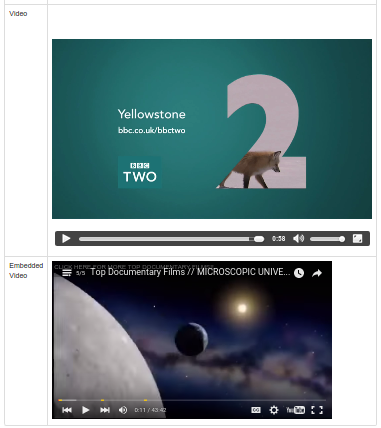
The picture shows an example of embedded YouTube video (bottom picture, top picture is uploaded video).

Template (templates/resource/resource_detail.html) looks like this:
{% if resource.embed %}
<tr>
<td>Embedded Video</td>
<td>
{{ resource.embed|safe }}
</td>
</tr>
{% endif %}
Note that we put the video into a table, and we have to use safe filter right after the YouTube embedded code:
<iframe width="560" height="315" src="https://www.youtube.com/embed/dP15zlyra3c" frameborder="0" allowfullscreen></iframe>
Model code (resources/models.py) is as below (the last line is for our embed field:
class Resource(models.Model):
title = models.CharField(max_length=255, unique=True)
slug = models.SlugField(max_length=255, blank=True, default='')
url = models.URLField(unique=True)
help_text = models.CharField(max_length=255, null=True, blank=True)
description = models.TextField(null=True, blank=True, default='')
DEFAULT_RESOURCE_TYPE_ID=2
resource_type = models.ForeignKey(ResourceType, default=DEFAULT_RESOURCE_TYPE_ID)
CHOICES=zip(LEVELS,LEVELS)
level = models.CharField('Level of depth', max_length=30, choices=CHOICES, blank=True, default=CHOICES[0][0])
topics = models.ManyToManyField(Topic)
created_by = models.ForeignKey(User)
rating = RatingField(range=5, weight=10, use_cookies=True, allow_delete=True)
created_at = models.DateTimeField(auto_now_add=True, editable=False)
updated_at = models.DateTimeField(auto_now=True, editable=False)
show = models.BooleanField(default=True)
thumbnail = models.ImageField(upload_to='resources/%Y/%m/%d/', null=True, blank=True)
video = models.FileField(upload_to='resources/%Y/%m/%d/', null=True, blank=True)
embed = models.CharField(max_length=255, null=True, blank=True)
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization