MEAN Stack : Jade Bootstrap sample page with Mixins
bogotobogo.com site search:
Note
This article is based on Baking Bootstrap Snippets with Jade.
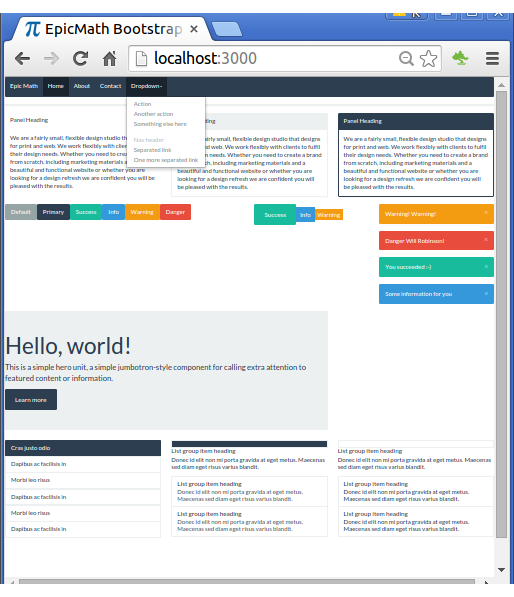
With the two codes listed in this article, we get the following page:

views/index.jade
include mixins
doctype
html( lang="en" )
head
title EpicMath Bootstrap Snippets with Jade
meta( charset='utf-8' )
meta( http-equiv='X-UA-Compatible', content='IE=edge' )
meta( name='viewport', content='width=device-width, initial-scale=1.0' )
meta( name='description', content='Baking Bootstrap Snippets with Jade' )
//- Bootswatch Theme
link(href="//maxcdn.bootstrapcdn.com/bootswatch/3.3.0/flatly/bootstrap.min.css", rel="stylesheet")
//+bootswatch("superhero")
+bootswatch("flatly")
body(style="padding-bottom:10rem;")
.container
+nav("Epic Math", "dropdown_menu")
+nav_item( "index.html", "active" ) Home
+nav_item( "about.html" ) About
+nav_item( "contact.html" ) Contact
+nav_item_dropdown( "#" )( label="Dropdown")
+nav_item( "#" ) Action
+nav_item( "#" ) Another action
+nav_item( "#" ) Something else here
+nav_divider
+nav_header Nav header
+nav_item( "#" ) Separated link
+nav_item( "#" ) One more separated link
.row
.panel.panel-default
.col-md-4.col-sm-6.col-xs-12
.panel-heading Panel Heading
.panel-body We are a fairly small, flexible design studio that designs for print and web. We work flexibly with clients to fulfil their design needs. Whether you need to create a brand from scratch, including marketing materials and a beautiful and functional website or whether you are looking for a design refresh we are confident you will be pleased with the results.
.col-md-4.col-sm-6.col-xs-12
+panel("Panel Heading") We are a fairly small, flexible design studio that designs for print and web. We work flexibly with clients to fulfil their design needs. Whether you need to create a brand from scratch, including marketing materials and a beautiful and functional website or whether you are looking for a design refresh we are confident you will be pleased with the results.
.col-md-4.col-sm-6.col-xs-12
+panel("Panel Heading", "primary") We are a fairly small, flexible design studio that designs for print and web. We work flexibly with clients to fulfil their design needs. Whether you need to create a brand from scratch, including marketing materials and a beautiful and functional website or whether you are looking for a design refresh we are confident you will be pleased with the results.
.row
.col-md-6.col-sm-6.col-xs-12
a.btn.btn-default Default
a.btn.btn-primary( href="link.htm" ) Primary
a.btn.btn-success Success
a.btn.btn-info Info
a.btn.btn-warning Warning
a.btn.btn-danger Danger
.col-md-3.col-sm-3.col-xs-12
+button("success", "success.html", "large") Success
+button("info", "info.html", "small") Info
+button("warning", "warning.html", "mini") Warning
.col-md-3.col-sm-3.col-xs-12
+alert("warning") Warning! Warning!
+alert("danger") Danger Will Robinson!
+alert("success") You succeeded :-)
+alert("info") Some information for you
.row
.col-md-2.col-sm-6.col-xs-12
.col-md-8.col-sm-6.col-xs-12
.jumbotron
h1 Hello, world!
p This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
p: +button("primary", "more.htm", "large") Learn more
.col-md-2.col-sm-6.col-xs-12
.row
.col-md-4.col-sm-6.col-xs-12
+listGroup("list")
+listItem("active") Cras justo odio
+listItem Dapibus ac facilisis in
+listItem Morbi leo risus
+listItem Dapibus ac facilisis in
+listItem Morbi leo risus
+listItem Dapibus ac facilisis in
.col-md-4.col-sm-6.col-xs-12
+listGroup("links")
+listItem("link1.html", "active")
+listHeading List group item heading
+listText Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
+listItem("link2.html")
+listHeading List group item heading
+listText Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
+listItem("link3.html")
+listHeading List group item heading
+listText Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
.col-md-4.col-sm-6.col-xs-12
+listGroup
+listItem
+listHeading List group item heading
+listText Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
+listItem
+listHeading List group item heading
+listText Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
+listItem
+listHeading List group item heading
+listText Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
script( src='//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js' )
script( src='//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js' )
views/mixins.jade
//- Navbar mixins
mixin nav(name, id, style)
- var style = (typeof style === 'undefined') ? "default" : style
nav( role="navigation", class=["navbar", "navbar-" + style] )
.navbar-header
button.navbar-toggle.collapsed( type="button", data-toggle="collapse", data-target="#" + id, aria-expanded="false", aria-controls="navbar")
span.sr-only Toggle navigation
span.icon-bar
span.icon-bar
span.icon-bar
a.navbar-brand(href="#")= name
.collapse.navbar-collapse( id=id )
ul.nav.navbar-nav
block
mixin nav_item(href, active)
li(class=active): a( href=href )
block
mixin nav_item_dropdown(href, active)
li(class=["dropdown", active])
a.dropdown-toggle( href=href, data-toggle="dropdown", role="button", aria-expanded="false" )= attributes.label
span.caret
ul.dropdown-menu( role="menu" )
block
mixin nav_divider
li.divider
mixin nav_header
li.dropdown-header
block
//- End navbar mixins
//- Panel mixin
mixin panel(heading, style)
- var style = (typeof style === 'undefined') ? "default" : style
div( class=["panel", "panel-" + style] )
.panel-heading= heading
.panel-body
block
//- Button mixin
mixin button(style, href, size)
- var style = (typeof style === 'undefined') ? "default" : style
- var href = (typeof href === 'undefined') ? "#" : href
case size
when "large"
- size = "btn-lg"
when "small"
- size = "btn-sm"
when "mini"
- size = "btn-xs"
a( class=["btn", "btn-" + style, size], href=href )
block
//- Alert mixin
mixin alert(style)
div( class=["alert", "alert-dismissable", "alert-" + style] )
button.close( type="button", data-dismiss="alert" )
block
//- List group mixins
- var groupType
mixin listGroup(type)
- groupType = type
case groupType
when 'list'
ul.list-group
block
default
.list-group
block
mixin listItem(arg1, arg2)
case groupType
when 'list'
li( class=["list-group-item", arg1] )
block
when 'links'
a( href=arg1, class=["list-group-item", arg2] )
block
default
.list-group-item( class=["list-group-item", arg1] )
block
mixin listHeading
h4.list-group-item-heading
block
mixin listText
.list-group-item-text
block
mixin bootswatch(theme)
link(href="//maxcdn.bootstrapcdn.com/bootswatch/3.3.0/" + theme + "/bootstrap.min.css", rel="stylesheet")
Bootstrap Note
- Grids
- The Bootstrap grid system has four classes: xs (phones), sm (tablets), md (desktops), and lg (larger desktops).
- Bootstrap's grid system allows up to 12 columns across the page.
- Bootstrap's grid system is responsive, and the columns will re-arrange automatically depending on the screen size.
Source codes are available: https://github.com/epic-math/Jade-Bootstrap
Node.JS
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization