MEAN Stack : Express.js with Jade template I
This article is not complete: Login (POST) should be enabled.
In this article, we will set up an Express.js app which can be a basic website. We will learn the basics of routes, views, Jade templates, and handling POST and GET requests.
Let's create an site to list MEAN stack items. We will call it MEAN Stack.
Express.js is a minimal and flexible Node.js web application framework, providing a robust set of features for building single and multi-page, and hybrid web applications. It is relatively minimal with many features available as plugins.
Express.js systems are highly configurable, which allows developers to pick freely whatever libraries they need for a particular project.
Express.js is a web framework based on the core Node.js http module and Connect (http://www.senchalabs.org/ connect/) components. The components are called middleware and they are the cornerstones of the framework philosophy configuration over convention.
For these reasons, the Express.js framework leads to flexibility and high customization in the development of web applications.
In order to start using Express, we need to use NPM to install as a global module:
$ sudo npm install -g express
This will install the Express command line tool, which will aid to create a basic web application.
Because we wanted to be installed it globally (available to the other projects using the same Node.js version), we added the -g flag.
Now, let's create a directory for our Express app:
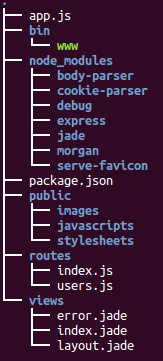
$ express mean-stack && cd mean-stack
create : mean-stack
create : mean-stack/package.json
create : mean-stack/app.js
create : mean-stack/public
create : mean-stack/public/javascripts
create : mean-stack/public/images
create : mean-stack/public/stylesheets
create : mean-stack/public/stylesheets/style.css
create : mean-stack/routes
create : mean-stack/routes/index.js
create : mean-stack/routes/users.js
create : mean-stack/views
create : mean-stack/views/index.jade
create : mean-stack/views/layout.jade
create : mean-stack/views/error.jade
create : mean-stack/bin
create : mean-stack/bin/www
install dependencies:
$ cd mean-stack && npm install
run the app:
$ DEBUG=mean-stack:* npm start
Then, install the dependencies for the app:
$ npm install
This will install modules our app needs.

With the install, the bases of our app is ready, and it is already a working app.
Let's see what it outputs. Start the app:
$ DEBUG=mean-stack:* npm start > mean-stack@0.0.0 start /home/k/TEST/mean-stack > node ./bin/www mean-stack:server Listening on port 3000 +0ms
Then load http://localhost:3000/ in the browser. We will see a default webpage with the title "Express", which looks like this:

This is the flow of requests to the Express server:
Route => Route Handler => Template => HTML => Browser
The Route defines the URL schema. It captures the matching request and pass it to the corresponding Route Handler. The Route Handler processes the request and passes the control to a Template. The template constructs the HTML for the response and sends it to the Browser.
To see how Express works, let's get working on the MEAN Stack app.
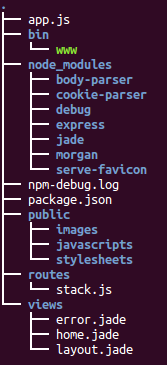
We will modify the codes Express generated for us to make them more suited for our app. To see how the inner workings of Express, we may want to rename the views/index.jade file as views/home.jade. This is actually a default views setting in Express.js.
Delete the index.js and user.js from the routes folder since we don't need them. Create a new file called stack.js in the routes folder, and put the following code in it:
exports.home = function(req, res) {
res.render('home', { title: 'MEAN Stack' })
};
The routes/stack.js file we created will handle the routes we define in the app.js file.
Now, we are going to modify app.js.
We need to delete these two lines:
var routes = require('./routes/index');
var users = require('./routes/users');
Add the following to import routes/stack.js file into our app right before var app = express();
var stack = require('./routes/stack');
Remove:
app.use('/', routes);
app.use('/users', users);
Add:
app.get('/', stack.home);
The routes/stack.js becomes the class, stack is an instance, and stack.home is a method of the instance.

Now, we have set up our own route for the home page.

So far, we created a single route for our app.
Let's find out the basics of res.render() and the Jade template.
Let's look into views/home.jade file:
extends layout
block content
h1= title
p Welcome to #{title}
The extend layout means, this view file should look for another view file named layout.jade in the same directory and fill in the block placeholders defined in the file:

Now, let's take a look at the contents of layout.jade:
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
body
block content
It does indeed have a block named content, the content for which is defined in home.jade. Note that we can use anything for block names, and content is just a convention.
Let's revamp our homepage (views/home.jade):
extends layout
block content
#wrapper
#logo
img(src='/images/MEAN-logo.png')
#display
#login
form(method='post')
| Enter your name if you want to post an article
div
input(type='text', name='username')
input(type='submit', value='Log In')
#footer
div Copyright © MEAN Stack #{+new Date().getFullYear()}
a(href='/page?name=about') About
| |
a(href='/page?name=contact') Contact Us
Make sure to put MEAN-logo.png into the /public/images/ directory.

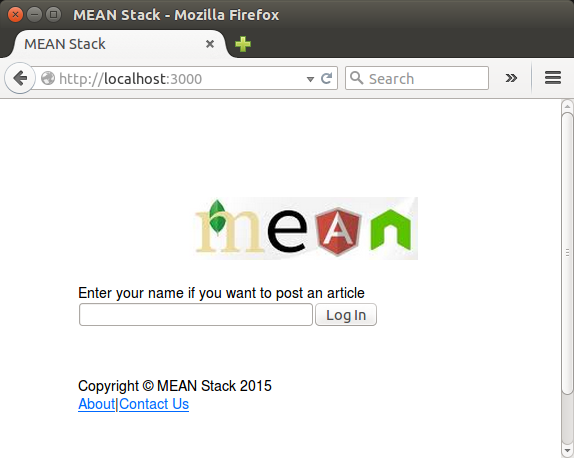
As we can see, the page doesn't look good, and it needs more work.

Put the following code into the style.css file in the /public/stylesheets/ directory:
body {
padding: 50px;
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
}
a {
color: #0069ff;
}
#wrapper {
width: 450px;
margin: 0 auto;
padding: 40px 20px;
background: #fff;
}
#logo {
text-align: center;
}
#display {
margin: 20px 0 50px;
}
#userbar {
margin-bottom: 10px;
}
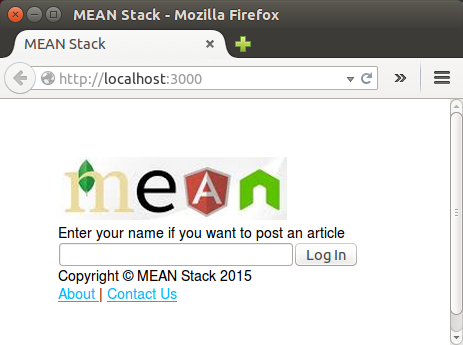
Now, with the CSS, our page has a new look:

More to come!
Ref: Express.js Tutorial
Node.JS
Ph.D. / Golden Gate Ave, San Francisco / Seoul National Univ / Carnegie Mellon / UC Berkeley / DevOps / Deep Learning / Visualization